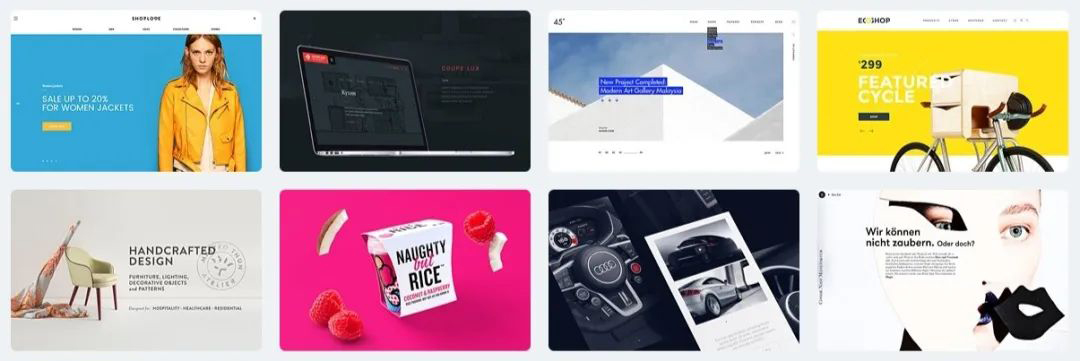
不同的網頁設計師有著同一個煩惱:同類型的網站大同小異,風格特點不明顯,吸引不了用戶扎地生根!
多種設備提供一致體驗
用戶可能會通過各種設備訪問你的網站,包括桌面電腦、筆記本電腦、平板電腦、手機,甚至智能手表。用戶體驗設計的重要目標之一是確保在所有這些設備上,用戶都能獲得類似且相對一致的體驗。清晰易用的導航設計
導航是網頁可用性的關鍵。如果用戶無法通過導航輕松找到所需內容,那么無論網站設計多么精美,都難以稱得上成功。因此,網站導航應具備以下特點:
簡單:網站結構應簡潔明了,易于理解。
清晰:導航選項應一目了然,讓用戶無需猜測。
一致:導航在所有頁面上應保持一致,方便用戶使用。
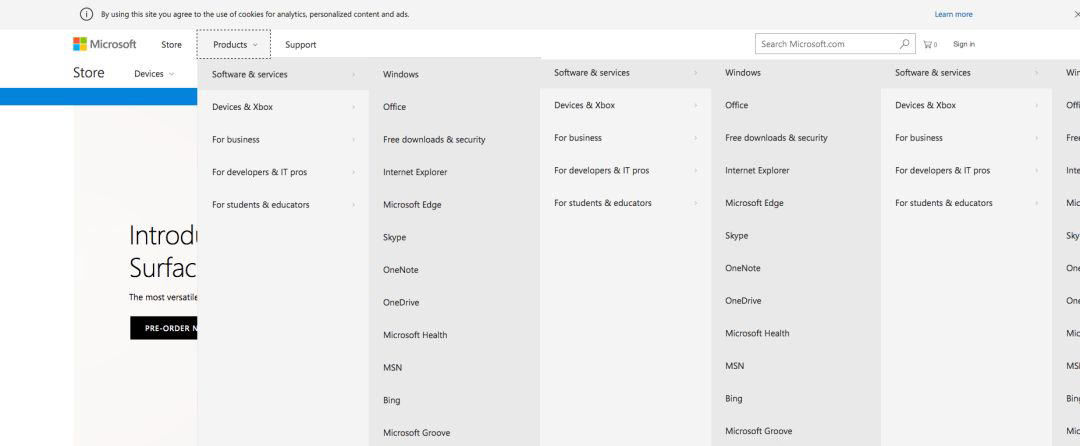
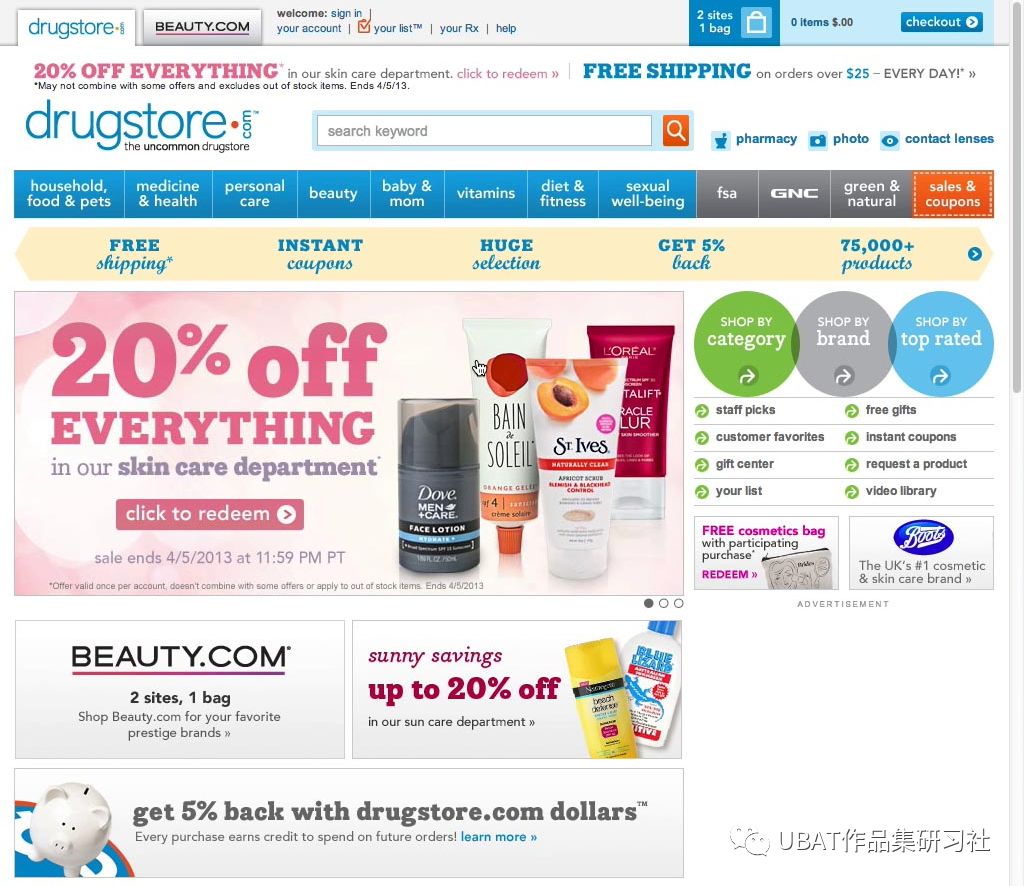
這樣的導航能夠讓用戶盡可能少的點擊用來抵達他們要去的頁面大型的導航菜單對于包含大量不同子頁面的網站而言,似乎是一個很好的解決方案,然而實際情況并非如此。超大的導航菜單對于絕大多數的普通用戶而言,看起來更像是迷宮,尤其是當他們要找的內容是其中的一個并不顯眼的小分類。
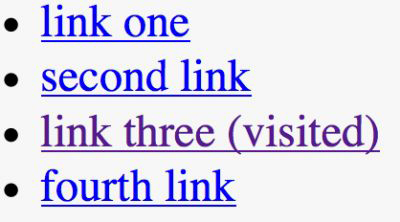
這種看似足以滿足全部用戶的需求,實則讓全部用戶都覺得不那么爽的解決方案,其實算不得體驗優秀。如果用戶點擊之后再返回,鏈接色彩不作區分的話,用戶可能會無意中重復訪問相同的頁面。所以,讓已訪問過的鏈接顯示為其他的色彩,讓用戶更好地決定下一步點擊哪里。
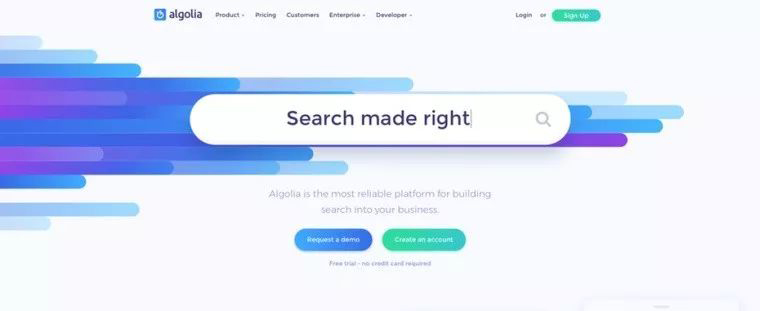
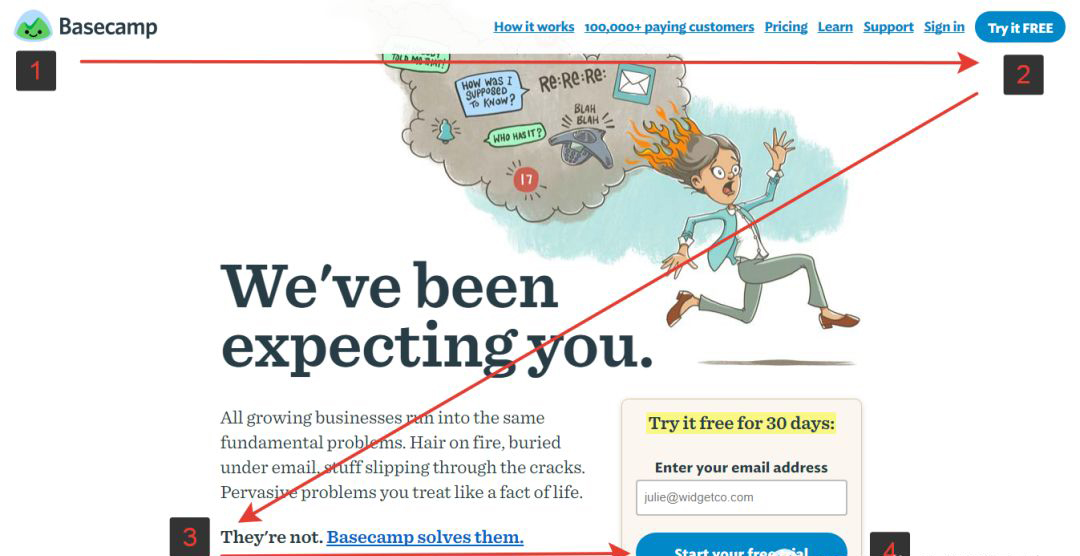
當用戶剛剛開始打開網頁的時候,可能會傾向于快速掃視整個頁面,而非通讀所有內容。作為設計師,讓頁面的層次結構足夠清晰,才能讓用戶更清晰地快速獲取信息。如何將內容按照重要性、有層次地呈現出來,還是挺考驗網頁設計師的權衡能力的。將屏幕標題、登錄表單、導航類目和其他的關鍵內容設置為視覺焦點,便于用戶發現當鏈接所指向的頁面不存在的時候,用戶所打開的頁面就會自然地變為404了,而這種情況是一定會讓用戶產生沮喪的情緒的。為了避免用戶在瀏覽過程中因此對你的網站產生失望的情緒,請務必確保沒個鏈接都指向正確的頁面。許多元素的外觀特征會呈現出它功能性的一面,這也就是我們常說的顯而易見、不言自明的設計。比如鏈接通常會呈現成特定的色彩,帶有下劃線,用戶需要知道哪些內容是可點擊的,而哪些只是強調,設計要表里如一。不論是面對APP還是網頁,用戶的耐心都非常之有限。有研究表明,7秒的等待幾乎是用戶的等待極限,而10秒的加載時間,只會讓絕大多數的用戶關閉頁面,再精美的加載動畫都安撫不了用戶的煩躁。
所以,不要讓你的用戶等待加載,尤其是這個加載時間很長的時候。相關的應對策略很多,比如你可以采用占位符先顯示布局,逐步加載內容,至少讓用戶知道,這個過程正在推進。現實生活中廣告已經讓人難以忍受了,如果你的網頁中廣告居然擋住了主要內容,這幾乎是逼著你的用戶生氣關閉頁面,這樣換來的廣告營收從某種意義上也是飲鴆止渴。在用戶體驗設計中,打斷用戶的操作流程是一種嚴重的錯誤。這種設計會將用戶從沉浸式體驗中“推出去”,導致他們感到困惑或沮喪。
相比之下,有許多替代方案可以避免這種情況。例如:
延后提示:在用戶完成內容閱讀后,再彈出一個輕量級的提示框。
嵌入式提醒:在用戶操作流程中自然地嵌入需要提示的信息,而不是強行打斷。
溫和的引導:通過其他方式(如動畫、漸變提示等)引導用戶注意重要信息,而不是直接中斷他們的操作。
避免滾動劫持
滾動劫持是指開發者或設計師為了實現新的布局、動畫或排版,強行修改滾動的固定點,甚至改變滾動條的外觀和行為,從而導致用戶獲得非傳統的滾動體驗。這種設計通常會讓用戶感到非常不爽,因為它違背了用戶對滾動操作的自然預期。
因此,除非有非常特殊的原因,否則應盡量避免過度調整或修改用戶滾動瀏覽的體驗設計。
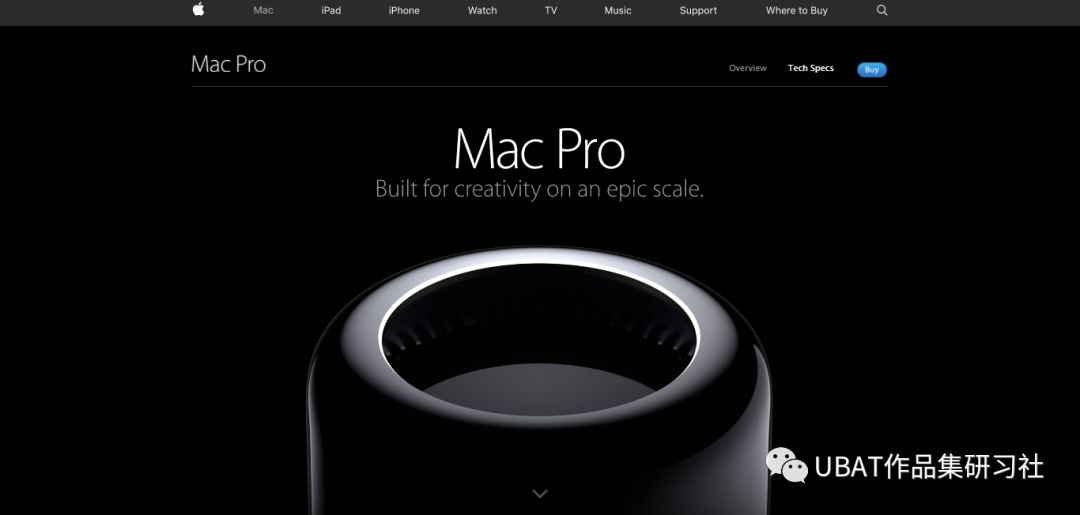
Mac Pro 的頁面就加入了一些令人抓狂的滾動特效,這是為了適配它的視差布局。視頻和音頻自動播放對于用戶而言是一種失控的體驗,對于用戶也是一種刺激。這樣的設計應該謹慎使用,除非用戶對此已經有所預期。Facebook 的視頻默認自動播放,但初始狀態無聲。只有當用戶瀏覽并主動與視頻互動時,聲音才會開啟。
不要為了美觀而犧牲可用性
網站和 APP 的界面設計不應因追求外觀而損害其基本功能。避免過度復雜的設計,確保內容的可讀性和對比度,不要因美觀而犧牲用戶體驗。