在B端業(yè)務領域,官網(wǎng)不僅是企業(yè)形象的展示窗口,更是行業(yè)解決方案和服務能力的核心載體。然而,與C端產品相比,B端官網(wǎng)的迭代頻率通常較低,這主要是因為其核心功能和業(yè)務邏輯相對穩(wěn)定。與此同時,B端官網(wǎng)的優(yōu)化需求往往更多地源自運營層面的調整,例如市場策略的變化、客戶需求的演進以及行業(yè)競爭格局的動態(tài)變化。這種特性使得我們很難像總結組件和典型頁面那樣,快速提煉出一份通用的官網(wǎng)設計方法論。這種復雜性一度讓我陷入迷茫和猶豫,不知道如何在穩(wěn)定與動態(tài)之間找到平衡。
但經過不斷的嘗試和積累,我逐漸發(fā)現(xiàn)了一些規(guī)律和心得。B端官網(wǎng)設計并非無章可循,而是需要在深度理解業(yè)務需求的基礎上,結合運營目標和用戶行為,靈活調整設計策略。本文將結合具體案例,深入探討B(tài)端官網(wǎng)設計的方法論,并嘗試總結出一套既具有普適性又能靈活應對變化的設計思路,希望能夠為大家在B端官網(wǎng)設計與運營過程中提供一些啟示和幫助。

B端官網(wǎng)設計的特殊性與挑戰(zhàn)
1. 核心功能的穩(wěn)定性
B端官網(wǎng)的核心功能通常圍繞企業(yè)的核心業(yè)務展開,例如行業(yè)解決方案的展示、產品與服務的介紹、客戶案例的呈現(xiàn)等。這些功能模塊一旦確定,往往會在較長時間內保持穩(wěn)定。這種穩(wěn)定性使得官網(wǎng)在設計時需要更加注重功能的完整性和準確性,確保能夠精準地傳達企業(yè)的核心價值和服務能力。
2. 運營調整的動態(tài)性
盡管核心功能相對穩(wěn)定,但B端官網(wǎng)的運營需求卻在不斷變化。市場環(huán)境的波動、競爭對手的動態(tài)調整以及客戶需求的演進,都要求官網(wǎng)能夠快速響應并做出相應的運營調整。例如,新的市場活動、產品更新、服務升級等都需要在官網(wǎng)上及時體現(xiàn),這就對官網(wǎng)的靈活性和可擴展性提出了更高的要求。
3. 用戶群體的專業(yè)性
與C端用戶不同,B端官網(wǎng)的用戶通常是行業(yè)內的專業(yè)人士,他們對信息的準確性和專業(yè)性有著更高的要求。因此,官網(wǎng)設計不僅要注重內容的深度和廣度,還要確保信息的呈現(xiàn)方式符合專業(yè)用戶的閱讀習慣和決策邏輯。這種專業(yè)性使得官網(wǎng)設計需要更加注重內容的組織和呈現(xiàn)方式,避免信息冗余和無效展示。
B端官網(wǎng)設計的方法論
1. 以業(yè)務為核心,構建清晰的功能架構
官網(wǎng)設計的第一步是明確企業(yè)的核心業(yè)務和目標客戶群體。通過深入調研和分析,梳理出官網(wǎng)的核心功能模塊,并構建清晰的功能架構。例如,對于一家提供金融科技解決方案的企業(yè),官網(wǎng)的核心功能可能包括解決方案展示、產品介紹、客戶案例、行業(yè)洞察和技術支持等模塊。通過明確這些功能模塊,確保官網(wǎng)能夠精準地傳達企業(yè)的核心價值和服務能力。
2. 以用戶為中心,優(yōu)化信息呈現(xiàn)方式
B端官網(wǎng)的用戶通常是行業(yè)內的專業(yè)人士,他們對信息的準確性和專業(yè)性有著更高的要求。因此,在設計官網(wǎng)時,需要以用戶為中心,優(yōu)化信息的呈現(xiàn)方式。例如,采用清晰的導航結構、簡潔的頁面布局和專業(yè)的語言表達,幫助用戶快速找到所需信息。同時,通過用戶畫像和行為分析,了解用戶的訪問路徑和需求痛點,進一步優(yōu)化官網(wǎng)的內容組織和交互設計。
3. 以運營為導向,提升官網(wǎng)的靈活性和可擴展性
B端官網(wǎng)的運營需求在不斷變化,因此官網(wǎng)設計需要以運營為導向,提升其靈活性和可擴展性。例如,通過采用模塊化的設計思路,將官網(wǎng)劃分為多個獨立的功能模塊,方便后續(xù)的更新和調整。同時,結合內容管理系統(tǒng)(CMS)和數(shù)據(jù)分析工具,實時監(jiān)控官網(wǎng)的運營效果,及時發(fā)現(xiàn)并解決問題,確保官網(wǎng)能夠快速響應市場變化和運營需求。
4. 以案例為驅動,總結可復用的設計模式
盡管B端官網(wǎng)的迭代頻率相對較低,但通過不斷積累和總結,仍然可以發(fā)現(xiàn)一些可復用的設計模式。例如,在解決方案展示模塊中,通常可以采用“問題-方案-案例”的結構,幫助用戶快速了解企業(yè)的服務能力和實際效果。通過總結這些設計模式,形成一套標準化的設計模板,不僅可以提高設計效率,還能確保官網(wǎng)設計的穩(wěn)定性和一致性。
1. B端官網(wǎng)的定義
B端官網(wǎng)是企業(yè)面向商業(yè)客戶的綜合性在線平臺,集產品展示、行業(yè)動態(tài)發(fā)布以及線上銷售功能于一體。它不僅是企業(yè)展示自身實力和解決方案的重要窗口,更是企業(yè)與潛在客戶建立溝通、促進合作的關鍵橋梁。通過官網(wǎng),企業(yè)能夠為客戶提供豐富的產品體驗、便捷的自助信息查詢以及高效的在線服務,例如在線表單提交、實時客服互動等。這些功能不僅提升了客戶體驗,還顯著降低了企業(yè)的運營成本,提高了服務效率。
2. B端官網(wǎng)設計的目標
在當前市場競爭激烈、產品同質化現(xiàn)象嚴重的環(huán)境下,B端官網(wǎng)的設計目標已經超越了單純的企業(yè)和產品展示。它不僅要傳遞企業(yè)的核心價值和專業(yè)能力,更要通過獨特的設計塑造鮮明的品牌形象,從而在眾多競爭對手中脫穎而出。差異化設計成為關鍵,但這種差異化必須建立在對客戶需求和用戶體驗的深刻理解之上。
盲目追求個性化可能會導致官網(wǎng)設計過于復雜或偏離用戶需求,從而影響瀏覽體驗和品牌信息的有效傳遞。因此,B端官網(wǎng)設計的核心在于平衡獨特性與用戶體驗,通過精心規(guī)劃的內容架構、簡潔直觀的界面設計和流暢的交互體驗,更好地“講述”產品故事,吸引并留住潛在客戶。最終目標是將更多潛在客戶轉化為注冊用戶,并引導他們完成購買,實現(xiàn)從流量到客戶的高效轉化。

3. 基于心流理論解析官網(wǎng)設計
① 心流的定義
心流理論是認知心理學的重要成果,最早由心理學家米哈里·契克森米哈伊(Mihaly Csikszentmihalyi)在1975年提出。心流是指個體在從事某項活動時表現(xiàn)出高度的興趣和專注,完全沉浸其中,排除外界干擾,甚至忘記時間的流逝。在這種狀態(tài)下,人們通常會感到愉悅和滿足,并且能夠高效地完成任務。以潛在客戶瀏覽產品官網(wǎng)為例,心流狀態(tài)即為客戶全神貫注地瀏覽信息的時刻,他們不僅能獲取有價值的內容,還能輕松找到注冊或購買的通道。

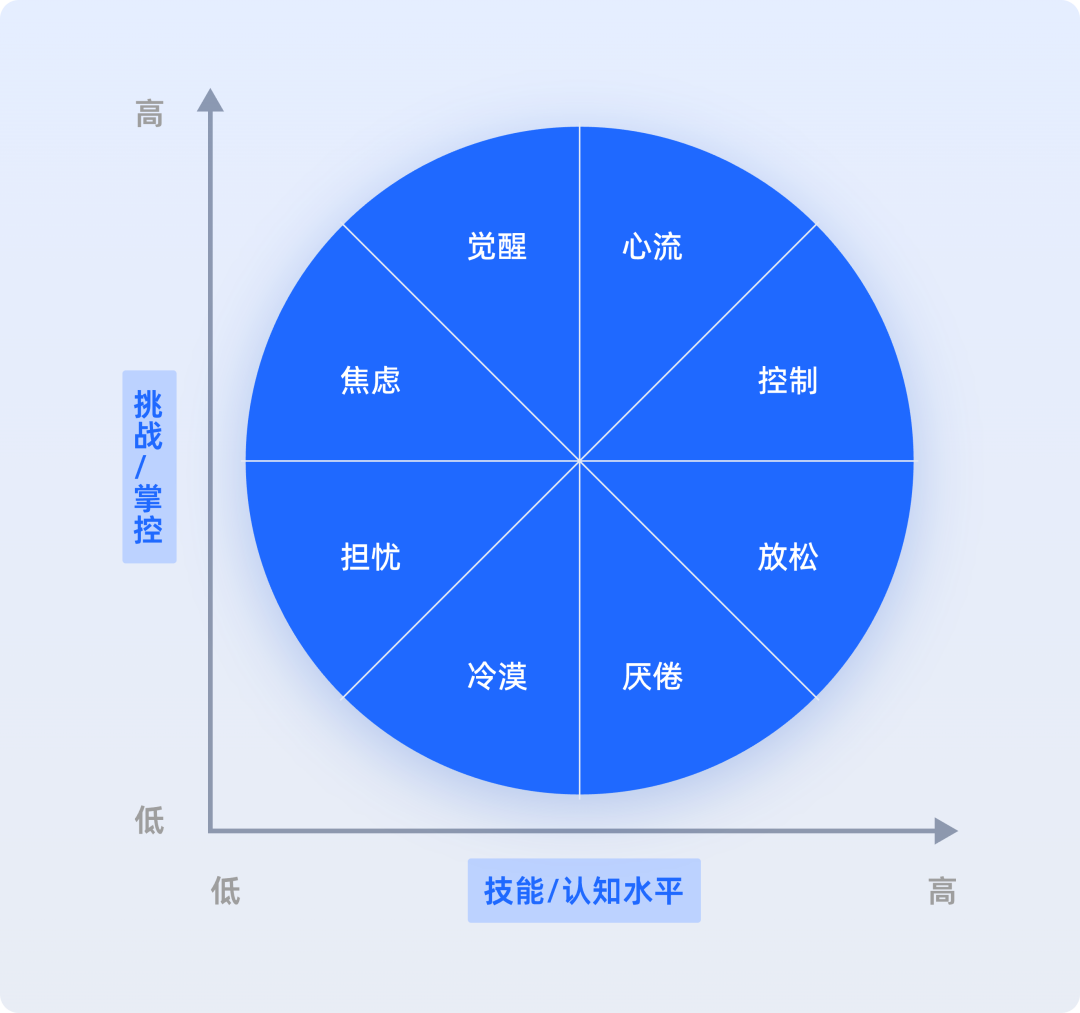
② 心流模型
心流模型通過兩個維度來描述個體的心理體驗:橫軸代表個人的“技能/認知”水平,縱軸代表任務的“挑戰(zhàn)/掌控”難度。這兩個因素共同決定了個體在不同情境下的心理狀態(tài)。
- 當任務難度過高而個人技能不足時,用戶會感到焦慮;
- 當任務難度過低而個人技能過高時,用戶會感到厭倦;
- 當任務難度和技能水平都較低時,用戶會表現(xiàn)出冷漠甚至放棄;
- 而在“高技能/認知,高挑戰(zhàn)/掌控”的區(qū)域,兩者匹配時,最容易激發(fā)心流體驗。
心流模型還包括其他幾種體驗狀態(tài),如覺醒、控制、放松、擔憂等,但心流狀態(tài)是其中最理想的心理體驗。

③ 心流體驗的關鍵因素
契克森米哈伊將心流體驗的特征歸納為9個方面。后來,Novak和Hoffman進一步將其簡化為三類因素:條件因素、體驗因素和結果因素。
- 條件因素:指引發(fā)心流體驗的初始條件,如明確的目標、清晰的規(guī)則和即時的反饋。
- 體驗因素:指用戶在心流狀態(tài)中的主觀感受,如沉浸感、專注力和愉悅感。
- 結果因素:指心流體驗帶來的積極結果,如成就感、滿足感和持續(xù)參與的意愿。

④ 心流體驗與官網(wǎng)設計
基于心流理論的三大因素,官網(wǎng)設計可以從以下三個方向入手,以提升用戶體驗并促進轉化:
1. 條件因素:設定清晰明確的目標
官網(wǎng)設計應為用戶提供明確的目標和清晰的路徑。內容層面需要提供詳實、易懂的信息,確保用戶能夠快速找到所需內容。例如,明確的導航欄、清晰的頁面布局和直觀的注冊或購買通道,都能幫助用戶快速定位目標,減少決策成本。
2. 體驗因素:打造引人入勝的體驗
在形式層面,官網(wǎng)設計應注重用戶體驗的連貫性和節(jié)奏感。通過一致的視覺風格和流暢的交互設計,引導用戶自然地瀏覽頁面。同時,適當引入差異化元素,如動態(tài)效果、個性化推薦等,可以進一步提升用戶的沉浸感和專注力。例如,通過漸進式披露信息,讓用戶在探索過程中逐步深入了解產品或服務。
3. 結果因素:提供符合期待的服務
在用戶轉化階段,官網(wǎng)設計需要提供高效、簡潔的操作流程,減少用戶在注冊、購買或咨詢過程中的摩擦。例如,優(yōu)化表單設計、提供實時客服支持和清晰的反饋機制,都能讓用戶感受到品牌的貼心服務,從而提升用戶滿意度和忠誠度。

心流理論為官網(wǎng)設計提供了一個全新的視角,強調通過優(yōu)化條件、體驗和結果因素,讓用戶在瀏覽官網(wǎng)時能夠進入沉浸式的心流狀態(tài)。這種設計思路不僅能夠提升用戶體驗,還能有效促進用戶轉化,為企業(yè)帶來更高的商業(yè)價值。
4. B端官網(wǎng)設計的兩大關鍵因素
① 信息分層——需求轉化
信息分層是官網(wǎng)設計中一種重要的信息組織方式,通過將復雜的信息按照重要性和功能進行分類和布局,使其更易于用戶理解和瀏覽。在B端官網(wǎng)中,常見的信息分層結構包括:導航欄、首焦區(qū)域、核心優(yōu)勢、產品介紹、業(yè)務數(shù)據(jù)、案例佐證、售后服務、品牌背書、免費試用以及頁腳(Footer)。
這種分層設計不僅是為了介紹產品,更是從用戶需求出發(fā),引導用戶逐步深入了解并建立信任。具體來說:
- 首焦區(qū)域:通過吸引用戶的注意力,讓用戶對產品或服務有一個初步的了解,激發(fā)興趣。
- 核心優(yōu)勢板塊:進一步展示產品的獨特價值和核心競爭力,幫助用戶快速理解產品的關鍵賣點。
- 產品介紹與業(yè)務數(shù)據(jù):通過詳細的產品功能介紹和業(yè)務數(shù)據(jù)展示,加深用戶對產品的信任。
- 案例佐證與品牌背書:通過真實的客戶案例和權威的品牌背書,消除用戶的疑慮,增強信任感。
- 售后服務:展示企業(yè)的服務能力和售后支持,讓用戶感受到購買后的保障。
- 免費試用等CTA按鈕:通過明確的行動召喚(CTA),引導用戶進行快速轉化,如注冊、試用或咨詢。
通過這種分層設計,官網(wǎng)不僅能夠清晰地傳遞信息,還能引導用戶從了解產品逐步走向轉化,最終實現(xiàn)商業(yè)目標。


② 直觀目標——促進轉化
CTA(Call-to-Action,行動召喚按鈕)是官網(wǎng)設計中不可或缺的元素,其主要作用是引導用戶執(zhí)行特定的操作,從而提高轉化率。在B端官網(wǎng)中,常見的CTA按鈕包括“注冊賬戶”“免費體驗”“獲取報價”等。為了提高CTA按鈕的點擊率,可以從以下幾個方面入手:
1. 按鈕樣式與可辨識度
CTA按鈕的設計應符合用戶的視覺認知習慣,使用醒目的顏色和清晰的圖標,確保在頁面中脫穎而出。例如,使用高對比度的顏色組合(如藍色背景搭配白色文字)可以顯著提高按鈕的辨識度。
2. 文案清晰且有價值
按鈕上的文案應簡潔明了,直接傳達操作的目的。例如,“免費試用”“立即注冊”等文案比“提交申請”“發(fā)送服務請求”更具吸引力,因為它們直接告訴用戶點擊后能獲得什么價值。
3. 視覺效果與質感
通過漸變色、圓角矩形、陰影等設計效果,為CTA按鈕增加質感和吸引力。這些細節(jié)不僅提升了按鈕的視覺效果,還能引導用戶的注意力,增加互動性。
4. 確保足夠的觸發(fā)區(qū)域
CTA按鈕的點擊區(qū)域應足夠大,避免用戶因點擊失誤而放棄操作。在移動設備上,按鈕的尺寸尤為重要,因為用戶通常使用手指進行操作,較大的點擊區(qū)域可以減少誤操作。
5. 布局與引導
CTA按鈕的位置應符合用戶的瀏覽習慣,例如,將按鈕放置在頁面的關鍵位置(如首焦區(qū)域、產品介紹下方等),并通過箭頭、線條等元素引導用戶的視線,進一步提升點擊率。
通過以上設計策略,CTA按鈕不僅能夠吸引用戶的注意力,還能有效引導用戶完成操作,從而提高官網(wǎng)的轉化率。

B端官網(wǎng)設計的兩大關鍵因素——信息分層和直觀目標——共同作用,能夠顯著提升用戶體驗和轉化率。通過合理的信息分層,官網(wǎng)能夠清晰地傳遞產品價值,引導用戶逐步深入了解;而通過精心設計的CTA按鈕,官網(wǎng)能夠有效地促進用戶操作,實現(xiàn)商業(yè)目標。這兩者相輔相成,是打造高效B端官網(wǎng)的重要基礎。
5. B端官網(wǎng)設計的兩大體驗因素
① 形式節(jié)奏——“立”與“破”
? 形式的“立”:構建規(guī)范與體系
官網(wǎng)設計的“立”體現(xiàn)在其規(guī)范性和體系化,這是官網(wǎng)設計的“骨骼”,為整體設計提供基礎框架。它包括布局形式、內容密度、色彩與字體體系等關鍵要素。合理的規(guī)范能夠確保官網(wǎng)在視覺和功能上的統(tǒng)一性和專業(yè)性。

- 布局形式:常見的官網(wǎng)布局有固定版心、寬度自適應和單屏切換三種。
- 固定版心:開發(fā)成本低,適配度廣,但屏效較低,適合內容較為固定的企業(yè)官網(wǎng)。
- 寬度自適應:能夠展示更多內容,屏效高,但適配機制復雜,適合內容豐富且多樣化的平臺。
- 單屏切換:提供沉浸式瀏覽體驗,聚焦用戶注意力,但不支持快速滾動瀏覽,適合強調視覺沖擊和儀式感的官網(wǎng)。


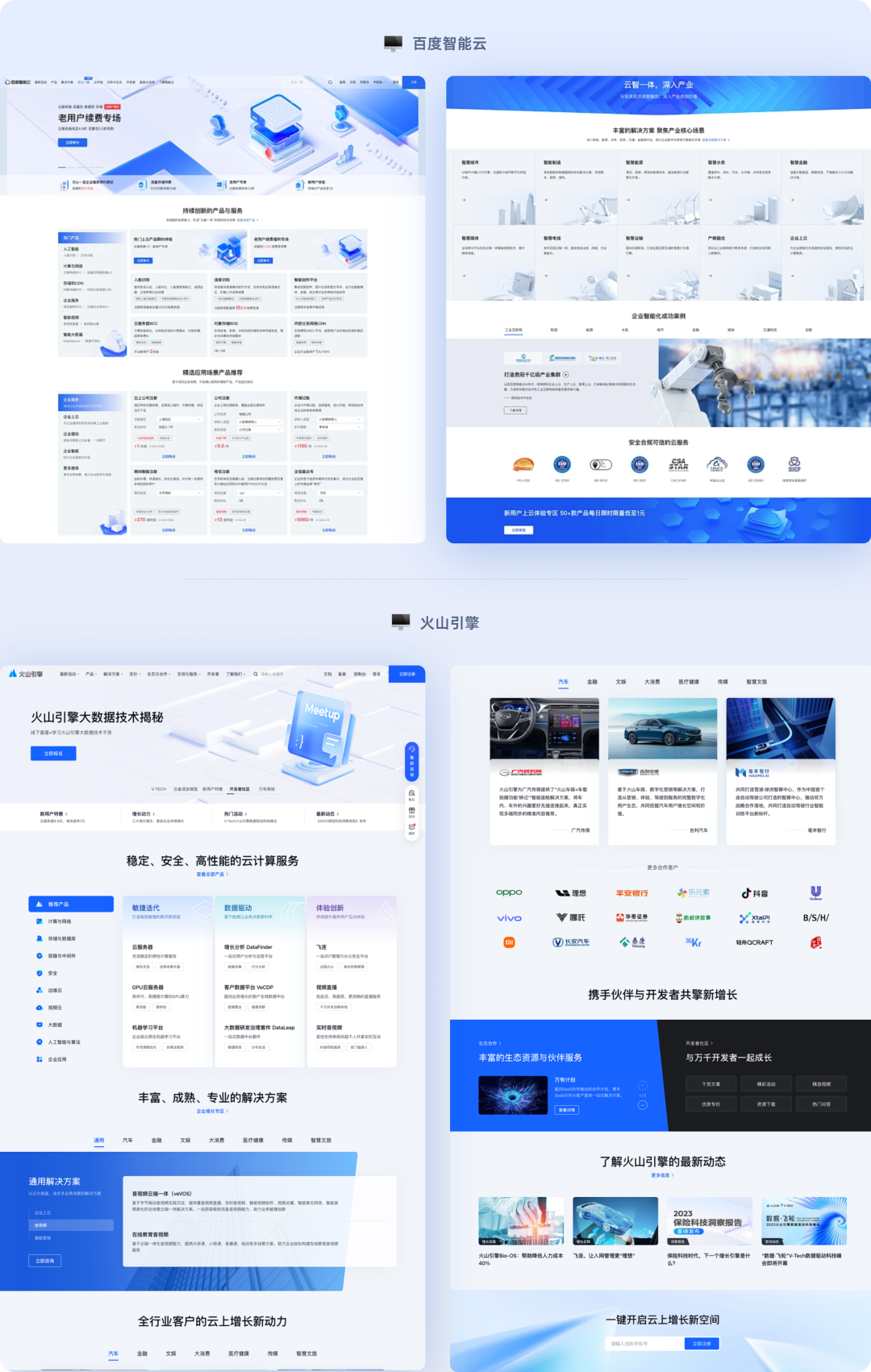
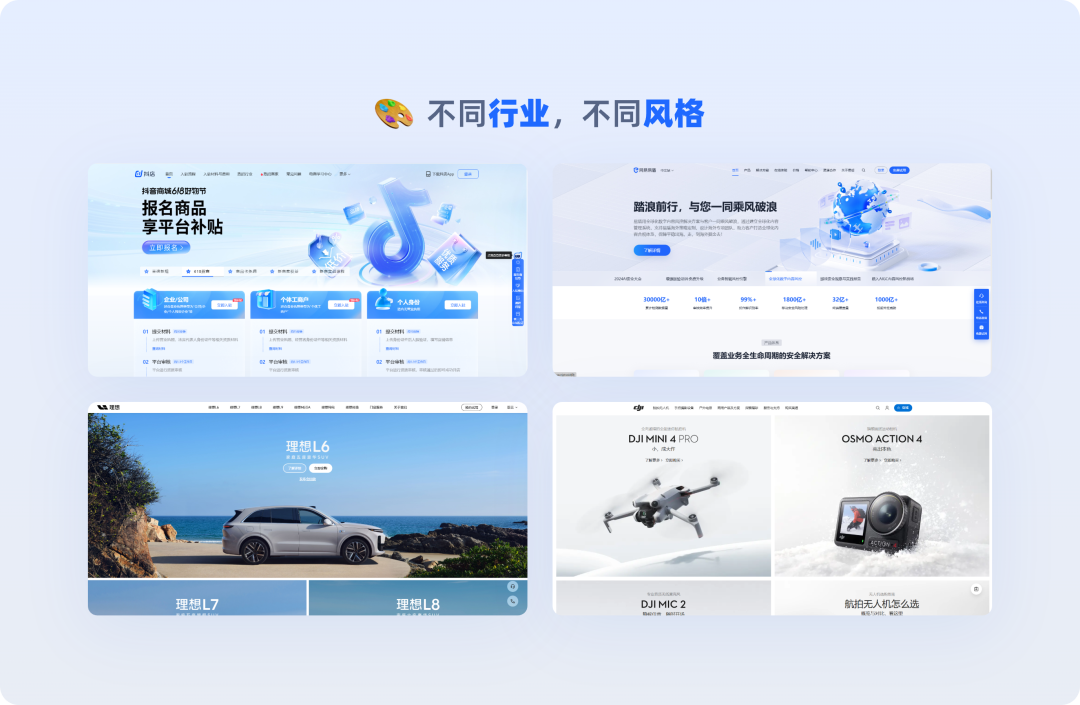
在選擇布局形式時,需結合企業(yè)產品的主要調性,貼合品牌特點。例如,云平臺偏好3D元素風格,數(shù)碼電子行業(yè)常用實景圖,而OA協(xié)同辦公類則通過簡筆畫突出簡潔高效的氣質。不同的視覺規(guī)范和插圖元素組合,能夠形成鮮明的視覺風格,適用于不同場景。

? 形式的“破”:創(chuàng)造視覺差異化
“破”在于打破常規(guī),通過視覺差異化塑造合適的閱讀節(jié)奏,讓用戶在瀏覽過程中既能抓住重點,又保持耐心。這種差異化可以通過以下四種形式實現(xiàn):
- 破形:通過打破常規(guī)的設計布局,增加頁面的層次感和空間感,同時結合品牌元素提升品牌識別度。例如,CODING官網(wǎng)將人物形象與品牌符號結合,打破傳統(tǒng)布局,增強了品牌的記憶點。

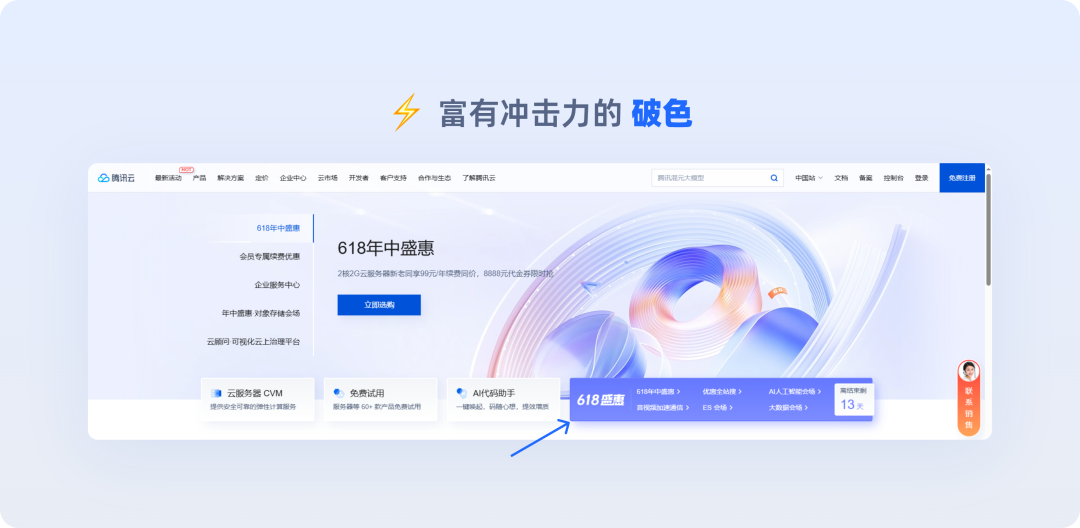
- 破色:通過色彩的巧妙運用強化信息傳達效果。在相似模塊中使用醒目的顏色突出重要信息或按鈕,引導用戶注意力。例如,騰訊云使用紫色突出關鍵信息,激發(fā)用戶的探索欲望。

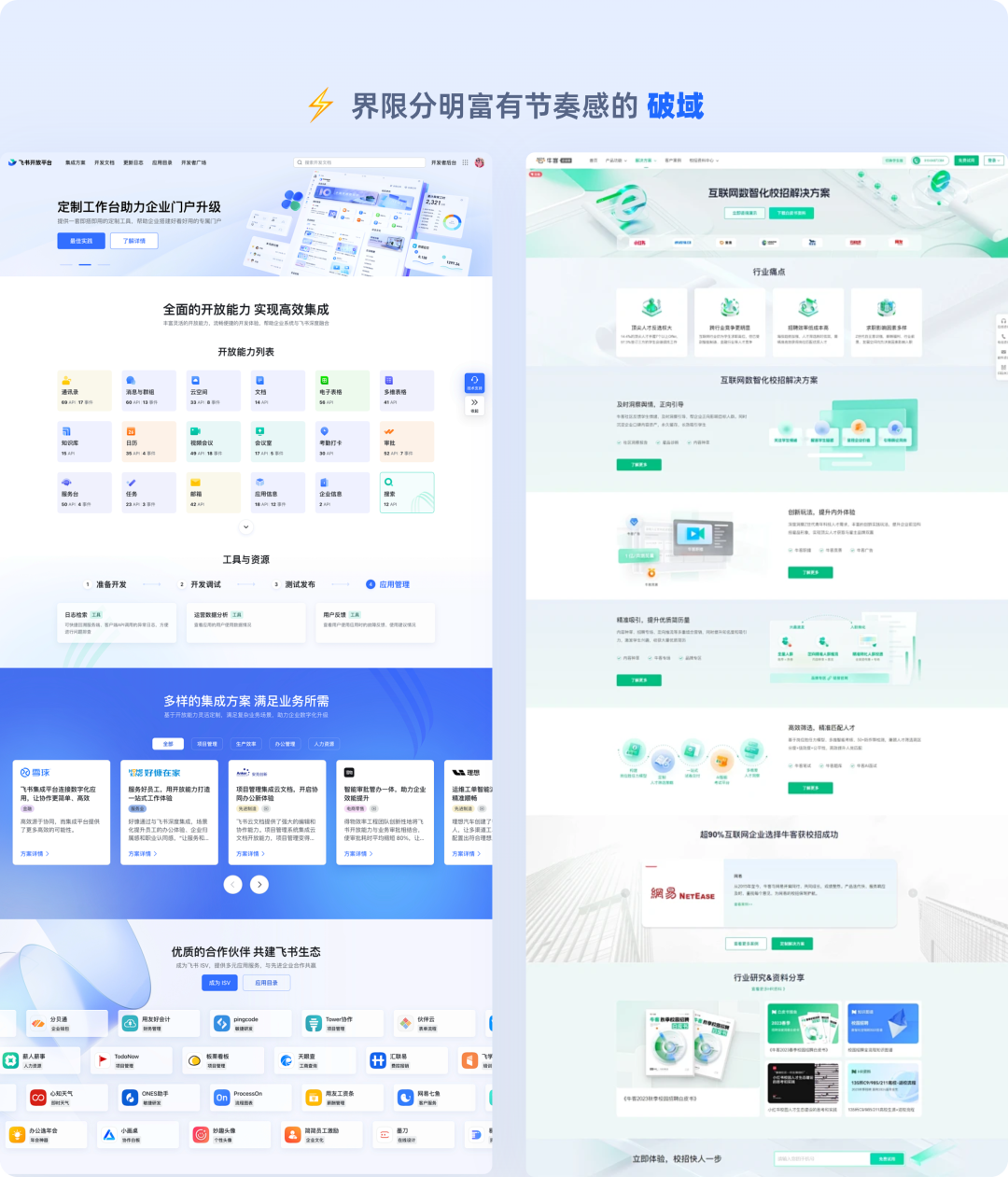
- 破域:在設計中融入節(jié)奏感,通過區(qū)域視覺變化構建清晰的信息瀏覽次序。例如,火山引擎和牛客官網(wǎng)通過上下模塊的輕重緩急,清晰地向用戶講述產品特點。

- 破靜:通過動態(tài)元素提升頁面的吸引力和活力。例如,輕流官網(wǎng)在首焦區(qū)域使用動態(tài)banner,直觀地展示平臺的核心價值,增強了頁面的生動性和豐富度。
通過“立”與“破”的結合,官網(wǎng)設計能夠在規(guī)范中創(chuàng)造差異,提升用戶體驗,增強品牌印象。

② 互動感知——集中注意力
微小的互動感知是官網(wǎng)設計中提升用戶體驗的重要細節(jié)。這些微交互雖然看似微不足道,但往往需要精心設計才能達到最佳效果。它們通過觸發(fā)—反饋機制,讓用戶在操作過程中獲得即時反饋,增強直接操縱感和掌控感。
- 觸發(fā)與反饋:微交互的核心在于觸發(fā)功能元素后,通過界面變化向用戶傳達相關信息。這種機制類似于對話,能夠幫助用戶聚焦于當前任務,輔助其完成目標。例如,按鈕點擊后的動態(tài)效果、表單填寫后的即時驗證提示等,都能讓用戶感受到操作的即時反饋。
- 連貫性與流暢度:在承載大量內容的官網(wǎng)界面中,微交互可以通過一致的設計元素維持操作邏輯,確保用戶操作的連貫性,降低注意力被打斷的幾率。例如,統(tǒng)一的按鈕樣式、一致的動畫效果等,都能讓用戶在瀏覽過程中感受到流暢的體驗。
通過合理運用微交互,官網(wǎng)不僅能夠提升用戶的參與度,還能在細節(jié)中展現(xiàn)品牌的用心和專業(yè)性,從而增強用戶對品牌的信任和好感。

B端官網(wǎng)設計的兩大體驗因素——形式節(jié)奏與互動感知——共同塑造了用戶在瀏覽過程中的整體體驗。通過“立”與“破”的結合,官網(wǎng)能夠在規(guī)范中創(chuàng)造差異化,提升視覺吸引力和品牌印象;而通過微交互的設計,官網(wǎng)能夠增強用戶的參與感和操作連貫性,提升整體的用戶體驗。這種設計思路不僅能夠吸引用戶,更能留住用戶,為官網(wǎng)的成功運營奠定基礎。

6. B端官網(wǎng)設計的結果因素:降低門檻——高效簡潔
在心流理論的框架下,官網(wǎng)設計的最終目標是幫助用戶高效完成關鍵操作,如注冊、試用或購買,從而實現(xiàn)心流的閉環(huán)體驗。當用戶通過清晰的目標(條件因素)開啟瀏覽,并在沉浸式體驗(體驗因素)中保持專注后,結果因素便成為決定用戶是否完成轉化的關鍵環(huán)節(jié)。
在實際場景中,繁瑣冗長的表單往往是導致用戶放棄注冊的主要原因。因此,降低操作門檻和優(yōu)化文案成為提升轉化率的重要策略。
降低門檻:簡化操作流程
通過簡化表單設計,最大限度地減少用戶需要填寫的信息量,可以顯著節(jié)省用戶的時間和精力。簡潔的表單不僅讓用戶感到操作便捷,還能避免因復雜流程帶來的沮喪或困惑。這種流暢的體驗能夠顯著提升用戶的滿意度和忠誠度。
例如,Teambition和Miro的官網(wǎng)設計中,僅展示一個必填的注冊或使用選項,并輔以醒目且友好的介紹文案。用戶點擊CTA(行動召喚按鈕)后,可直接進入轉化流程。這種簡潔高效的設計方法能夠有效提高轉化率。
友好文案:提升用戶體驗
除了簡化表單,友好的文案設計同樣重要。通過使用清晰、溫暖且具有引導性的文案,用戶能夠感受到被尊重和關懷,從而提升整體的使用體驗和滿意度。友好的文案不僅能減少用戶在填寫過程中的挫敗感,還能提高他們完成表單的意愿,進而提升表單提交率。
例如,Teambition的注冊頁面文案為“立即體驗,開啟高效協(xié)作之旅”,而Miro則使用“免費試用,無需信用卡”。這些文案簡潔明了,直接傳達了用戶操作后的價值,增強了用戶的行動意愿。
通過心流理論對B端官網(wǎng)設計的解析,我們可以看到,結果因素在用戶體驗中扮演著至關重要的角色。降低操作門檻和優(yōu)化文案不僅能夠提升用戶的滿意度,還能有效促進用戶完成關鍵操作,實現(xiàn)業(yè)務目標。在不斷變化的商業(yè)環(huán)境中,構建能夠引導用戶進入心流狀態(tài)的官網(wǎng),不僅是業(yè)務發(fā)展的需求,更是用戶體驗設計的專業(yè)追求。心流狀態(tài)不僅能提升用戶的專注度和滿意度,還能有效促進業(yè)務目標的實現(xiàn),為企業(yè)的長期發(fā)展奠定堅實基礎。










