在當今數字化時代,網站設計不僅是企業展示產品和服務的重要窗口,更是吸引和留住用戶的關鍵因素。隨著技術的不斷進步和用戶需求的多樣化,網站設計領域也在不斷涌現出新的趨勢。讓我們回顧2024年值得關注的五大網站設計趨勢:
1. 深色模式 Dark Mode Website
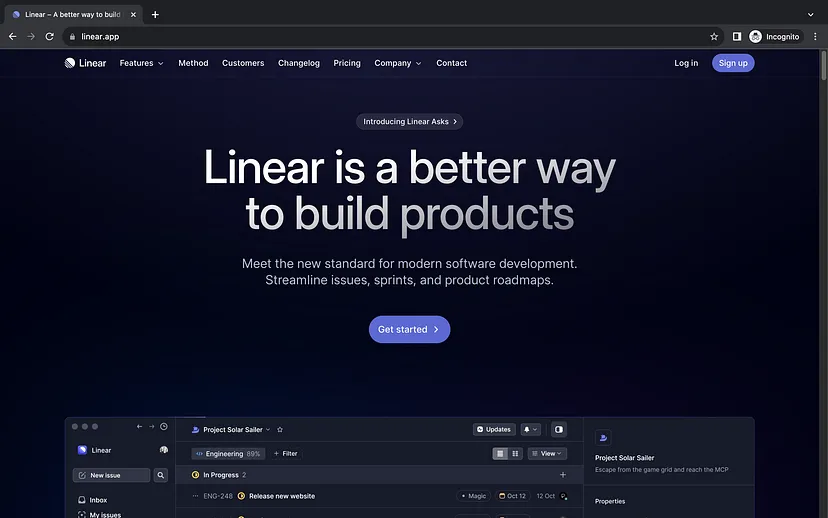
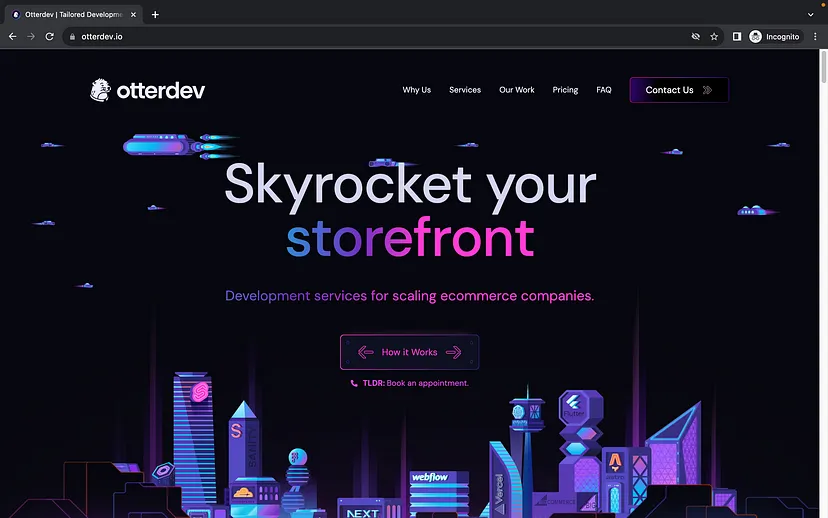
深色模式已成為網站設計中的一個重要趨勢,其流行不僅是因為視覺上的酷炫,更在于其實際功能。深色模式通過使用深色背景和淺色文字,降低了屏幕亮度,減輕了用戶在弱光環境下的眼睛疲勞。此外,深色模式還能營造出簡潔、專業且略顯嚴肅的氛圍,適用于多種網站內容形式。設計師可以通過深色漸變、高光和發光效果,進一步提升網站的時尚感和現代感。


2. Bento 網格 Bento grid
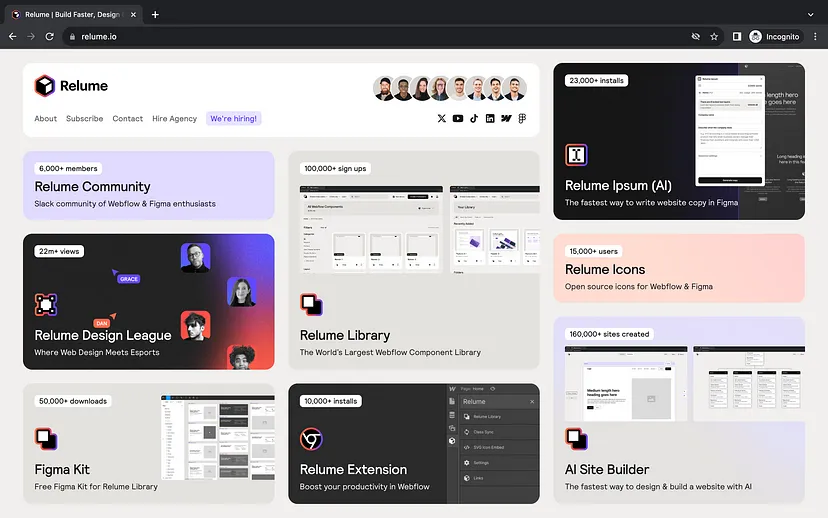
ento 網格設計風格靈感來源于日本便當盒的分隔布局,通過將界面劃分為多個明確的區塊,實現內容的清晰分類和組織。這種設計風格不僅看起來簡潔有序,還能提升用戶體驗的效率和直觀性。然而,Bento 網格設計也需要謹慎使用,避免因布局過于復雜而給用戶帶來壓迫感。
我們深知,萬事萬物都有利必有弊。這個設計風格也有一些缺點,如果我們或許一不小心,就容易變得混亂,還會有點壓迫感——就像是工作室里雜亂不堪的桌子。因此,我們需要格外謹慎使用這個設計風格,最重要的就是不要讓我們的用戶感受到無形的壓迫感。


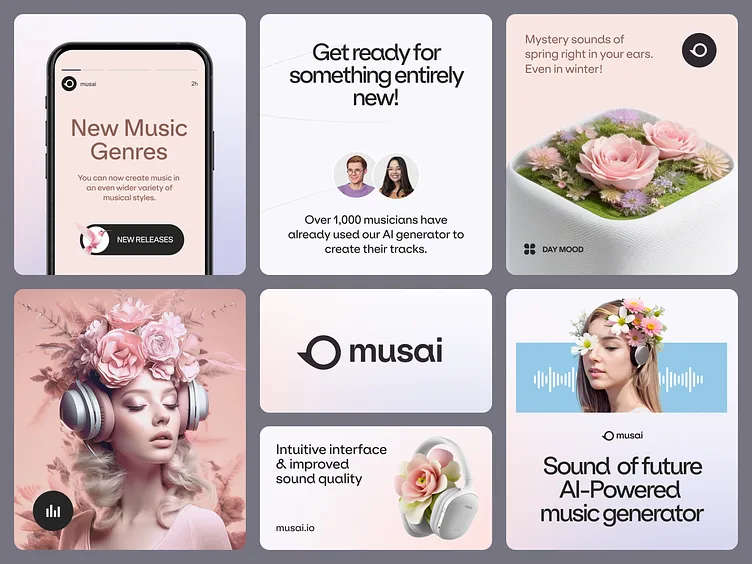
3. 人工智能生成圖像 AI Generated Imagery
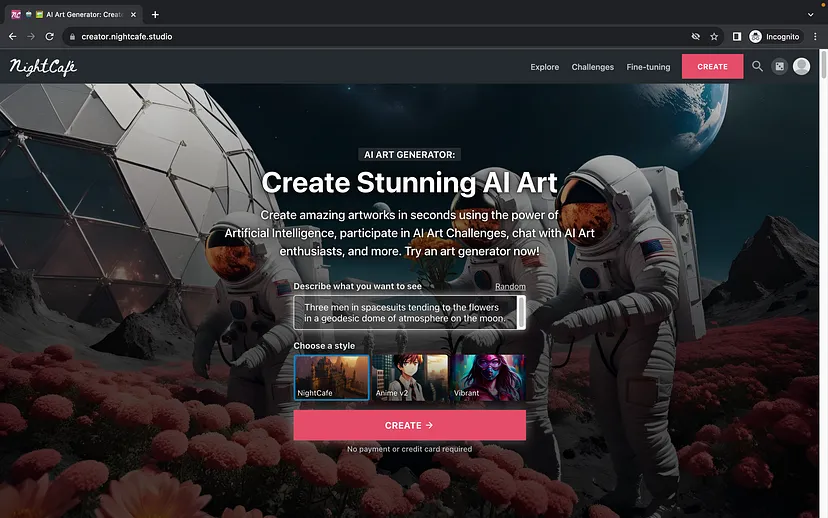
隨著人工智能技術的發展,AI生成圖像正迅速成為網站設計的新趨勢。用戶對視覺內容的需求不斷增加,而AI工具能夠快速生成高質量、個性化的圖像,且成本較低。例如,Adobe Firefly 和 MidJourney 等工具已經成為了設計師的得力助手,能夠輕松創建獨特的視覺效果。


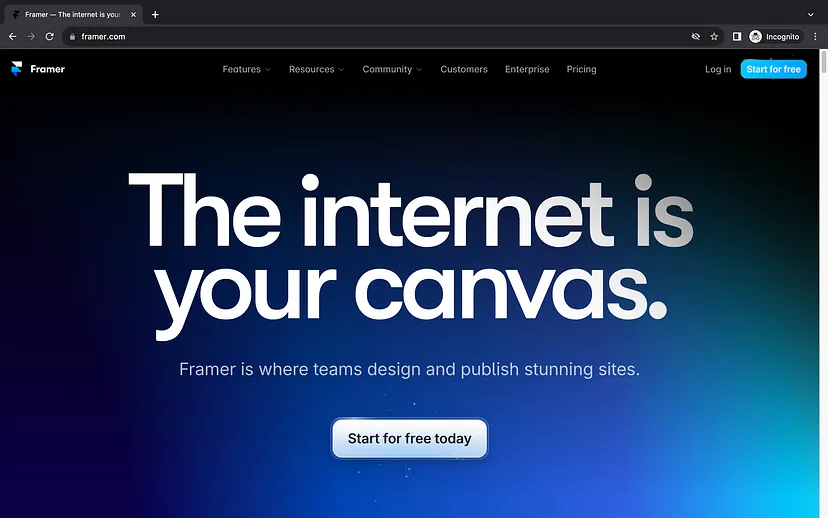
4. 充滿活力的漸變 Vibrant Gradients
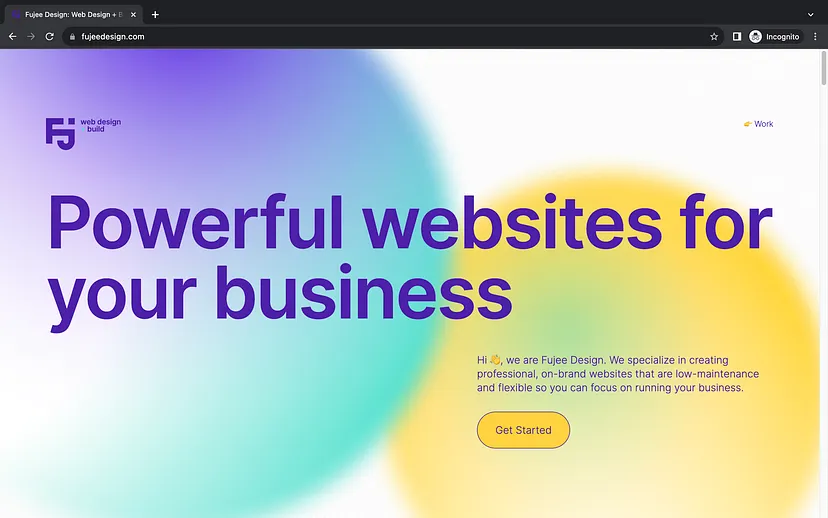
我目前喜歡的第四個網頁設計趨勢是使用充滿活力的漸變。漸變確實可以提升網站,增加深度和填充空間。它們是讓你的網站看起來專業的絕佳方式,而無需創建自定義資源或搜索庫存照片或視頻的麻煩。這些生動的漸變可以作為你網站的絕佳背景,在不掩蓋文本的情況下增加深度。最好的部分,有很多免費網站可以幫助你自定義和創建自己的漸變。你幾乎可以在任何設計或開發工具中執行此操作,因此如果你沒有嘗試過這個,我極力推薦你深入研究并學習,學習如何創建漸變以獲得時尚的外觀。


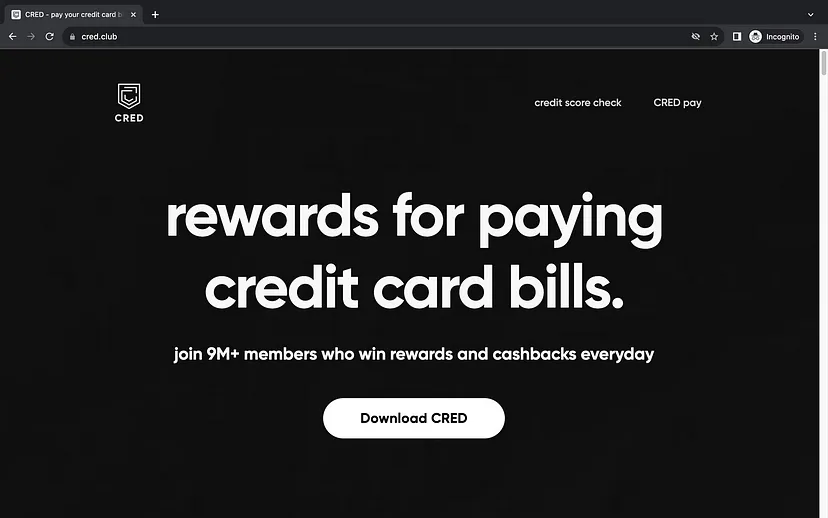
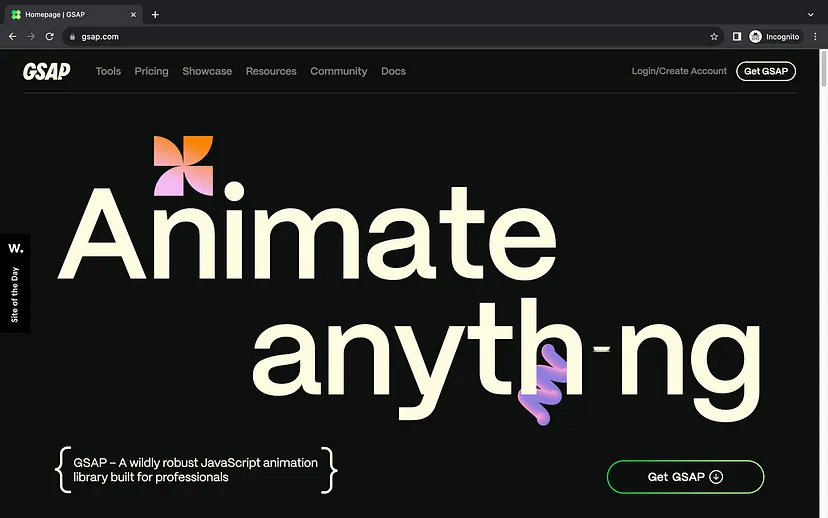
5. 大字體排版 Massive Typography
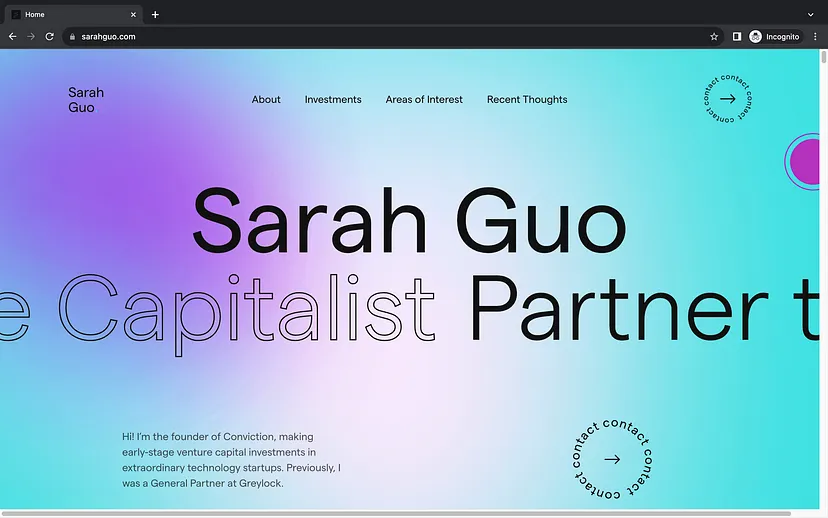
現在,讓我們來說 2024 年第五個也是最后一個網站設計趨勢:大字排版。雖然這個不是很新鮮的事情了并且這個趨勢已經有很多年了。我注意到越來越多的網站接受使用大文本的想法。這有點不傳統,挑戰了人們習慣查看網站的典型方式。個人認為我是這個趨勢的忠實粉絲。為什么?因為它使我們做為設計師和開發人員要小心我們在網站上放置的文本。當你所有的排版都很大時,你就不可能擁有大量的內容,因此每個單詞都需要計算在內。我喜歡這個因為這個很容易讓用戶閱讀和確切的理解網站和公司的內容。另一個我喜歡這個趨勢理由是因為它占用了太多的空間,所以你不需要過多依賴視覺效果。你可以使用少量的圖片,動效或者視頻而更多的強調文本。當然,擁有獨特的自定義字體使這種方法更加有效。


這些設計趨勢不僅反映了技術的進步,也體現了用戶需求的變化。設計師需要緊跟這些趨勢,同時結合自身的設計理念,創造出更具吸引力和用戶體驗的網站。
那么,這 5 種趨勢中,哪一種是您最喜歡的呢?










