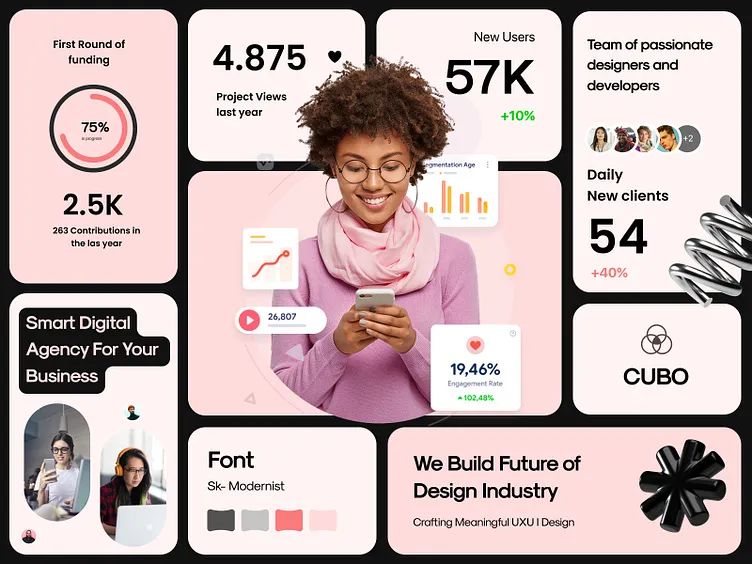
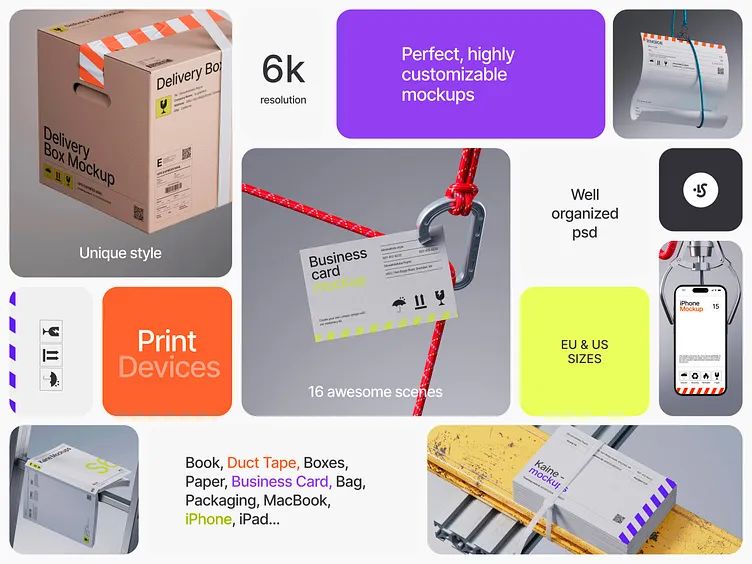
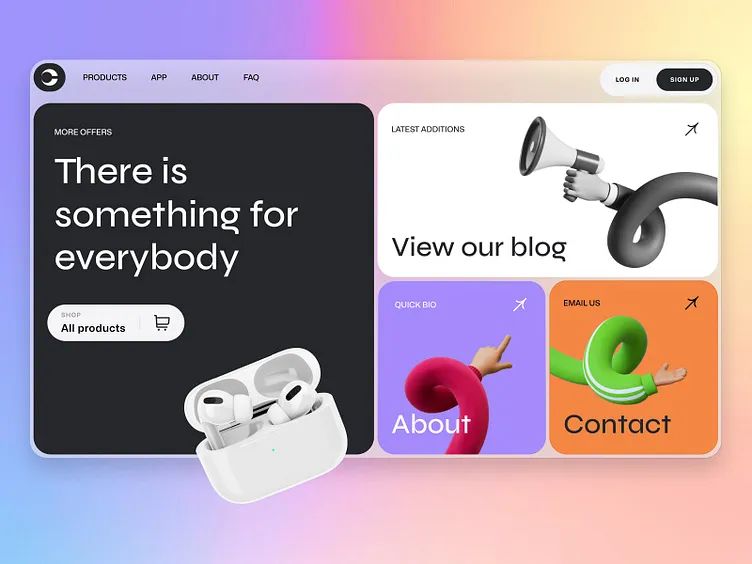
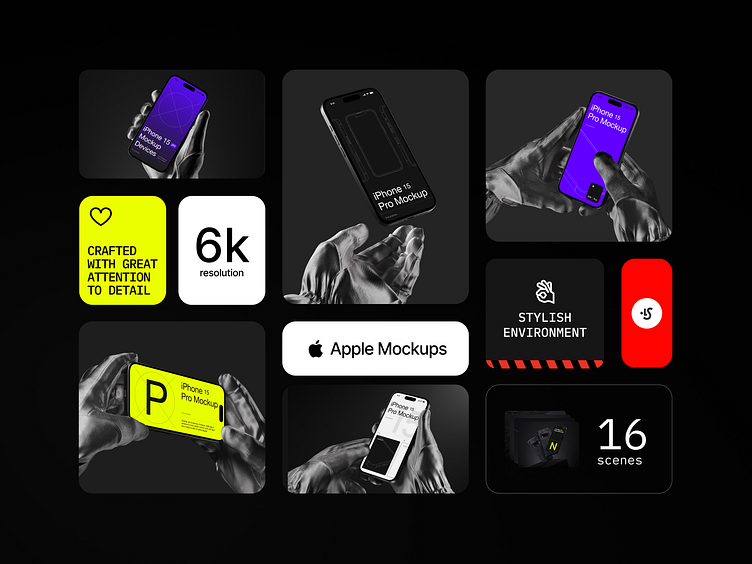
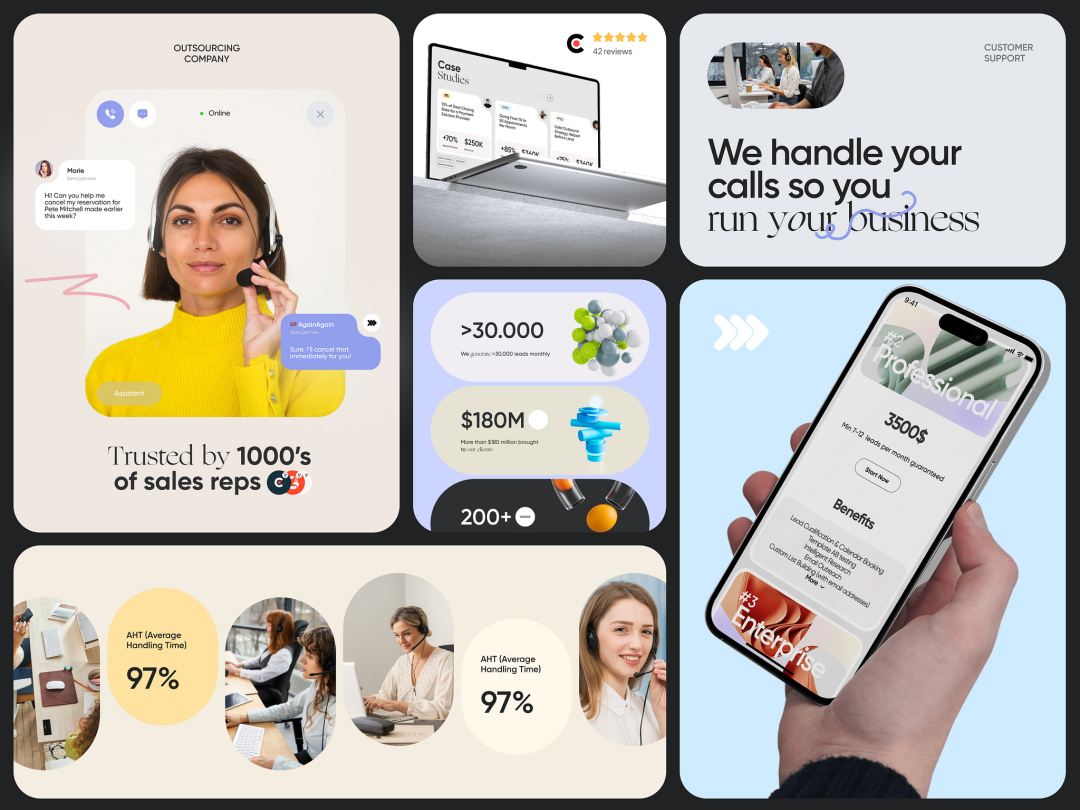
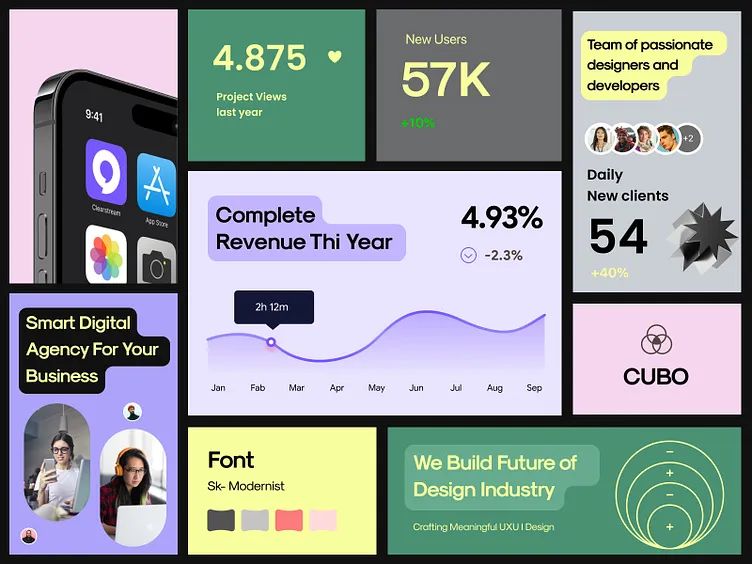
當今的UI設計領域,簡潔、有序的設計風格正成為一種新的趨勢。Bento UI作為一種新興的設計形式,憑借其獨特的模塊化設計和視覺效果,正在受到越來越多設計師和用戶的關注。通過以下一組UI作品,我們可以深入探討Bento UI的設計理念和實現方法,以及如何將其應用于實際的UI產品設計中。


Bento UI的設計特點


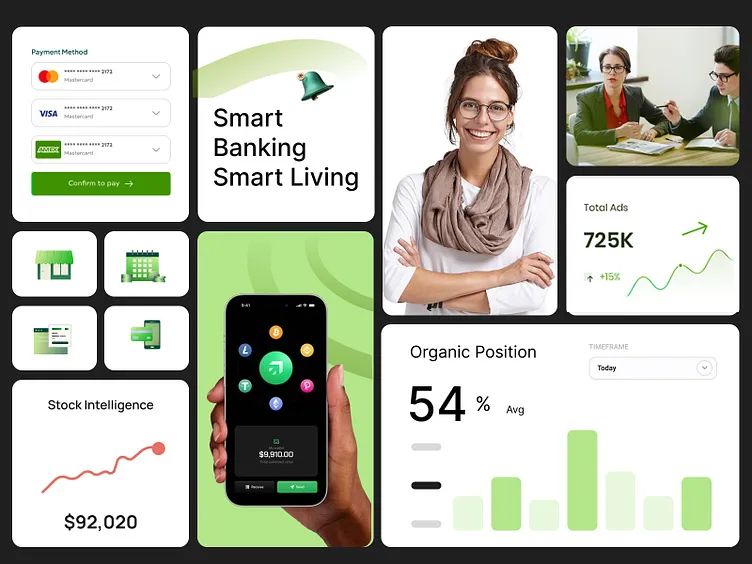
如何實現Bento UI設計
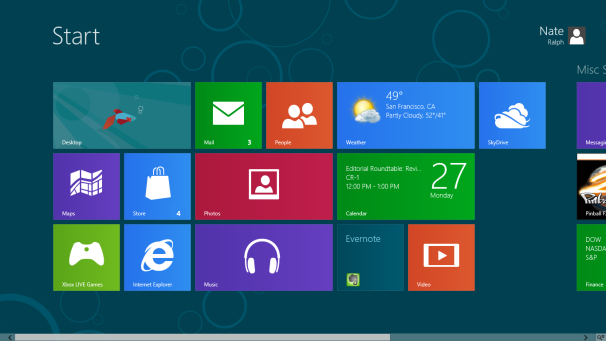
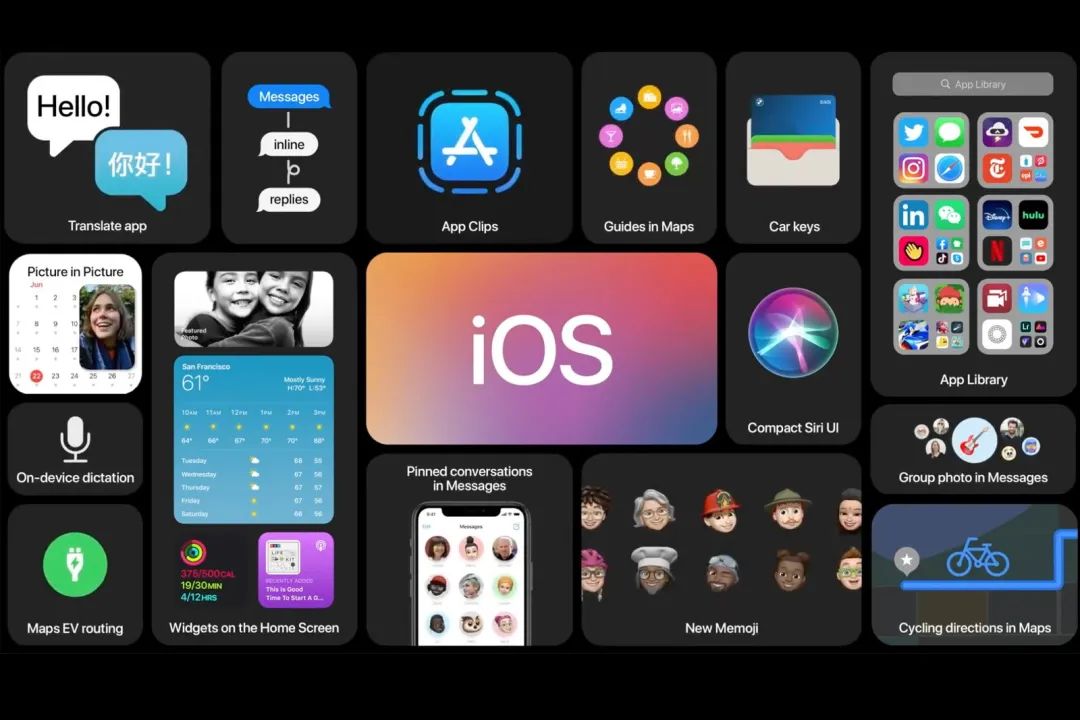
- 模塊化設計
- 將信息按照功能或類別進行模塊化劃分,每個模塊獨立且完整。例如,將導航欄、內容區、操作按鈕等分別設計為獨立的模塊,方便用戶快速識別和操作。
- 模塊之間保持足夠的間距,避免信息過于擁擠,提升界面的呼吸感。
- 大圓角與大間距
- 使用大圓角設計,使界面看起來更加柔和、友好。大圓角不僅能夠減少視覺上的銳利感,還能提升界面的整體美觀度。
- 適當增加模塊之間的間距,讓信息有更多“呼吸”的空間,避免用戶在瀏覽時感到壓抑。大間距的設計還能增強界面的層次感,使用戶能夠更清晰地識別不同模塊。
- 留白與配色
- 留白是Bento UI設計中的重要元素,它能夠幫助用戶更好地聚焦于重要信息。合理利用留白,可以提升界面的簡潔感和專業感。
- 選擇低飽和度、柔和的配色方案,避免過于鮮艷的顏色對用戶視覺造成刺激。例如,使用淡藍色、米白色等配色,能夠營造出一種干凈、衛生的視覺效果。
- 卡片堆積設計
- 卡片堆積的設計形式能夠讓信息更加直觀地展示在用戶面前。每個卡片可以包含不同的功能或內容,用戶可以通過滑動或點擊卡片來獲取更多信息。
- 卡片之間的過渡效果要自然流暢,避免過于生硬的切換,提升用戶的操作體驗。