什么是網站設計?
網站設計是企業營銷策略中不可或缺的關鍵要素,它不僅決定了網站的訪問量,還影響著用戶在網站上的互動體驗。
如果網站設計不佳或無法真實地反映品牌形象,那么它對企業來說就失去了價值。網站本質上是品牌的“名片”,潛在客戶在首次訪問時會通過它形成對品牌和服務的第一印象。為了提升用戶體驗并吸引更多訪客,網站設計必須采取戰略性方法。無論企業從事何種業務或面向哪個細分市場,遵循一些基本的網站設計原則,將有助于我們打造出既現代又用戶友好的設計,從而快速吸引用戶的注意力。
網站設計的5要素
1、 網站內容
內容始終是網站設計的首要考慮因素。它代表著產品的核心價值,必須有效地傳達給用戶。
在很多情況下,網站設計主要集中在內容的維護和展示上。無論內容類型如何,內容的結構、設計和展示都是設計中必須充分考慮的方面。
設計師學會熟悉并運用設計樣式(設計組件)之后,很容易找到展示內容的最佳方式。但僅僅展示內容遠遠不夠,還需傳遞內容的性質和作用。

結構、設計、內容顯示、界面樣式
2、 布局設計
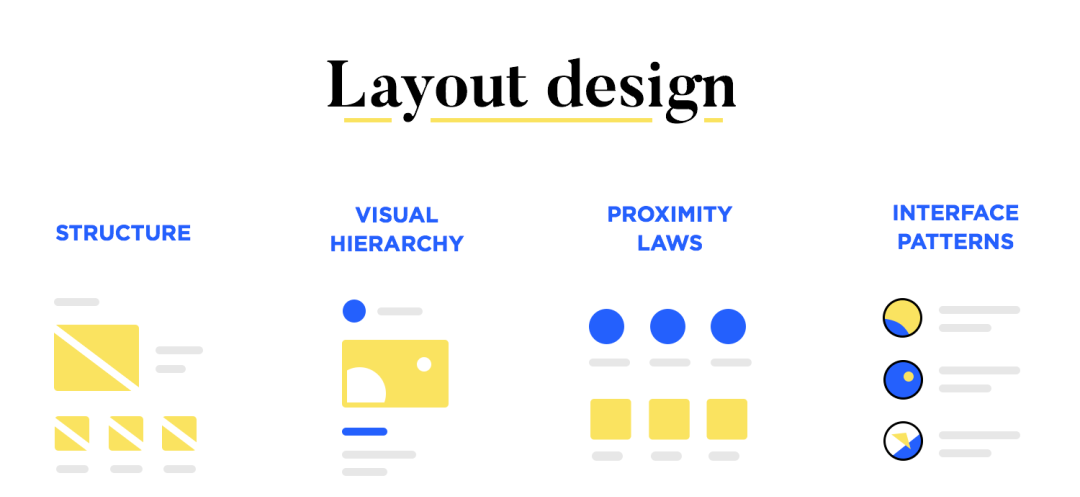
始終牢記產品的主要目標:通過良好的布局、精美的視覺效果、采用最好的方式展現內容。布局設計涉及內容結構、視覺層次、鄰近原則、界面樣式等。

內容結構、視覺層次、鄰近原則、界面樣式
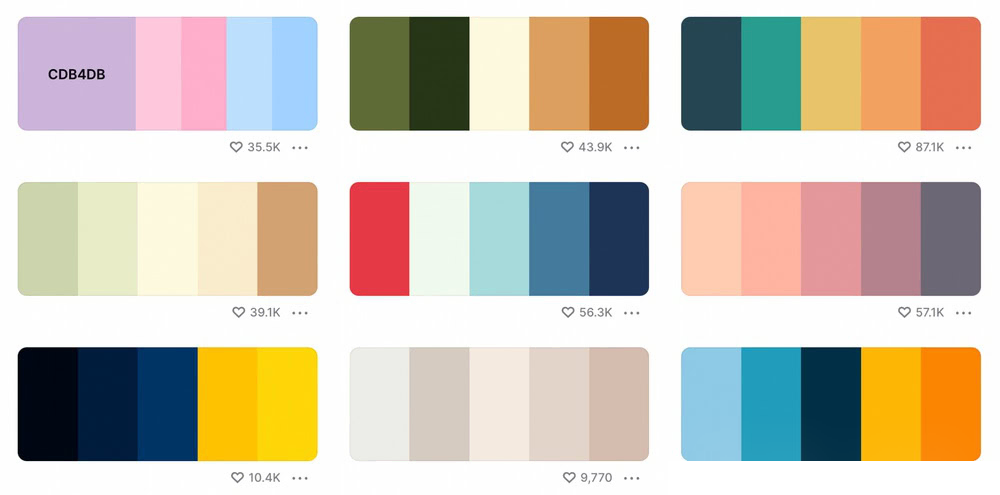
3、 顏色選擇
通過合理運用對比度和配色方案,確保網站視覺效果和諧統一。無論是采用單色配色、同一色系的不同色調,還是四種顏色的組合(如兩種互補色方案,其中一種為主導色),都需要保持整體平衡,注意冷暖色的搭配,并確保足夠的對比度。
顏色對用戶具有強大的心理影響,能夠傳遞品牌形象并激發情感,而激發的情感類型則取決于產品的最終目標。
此外,由于并非所有用戶都能看到顏色的本來面目,因此網站的可訪問性至關重要。
4、 平面設計
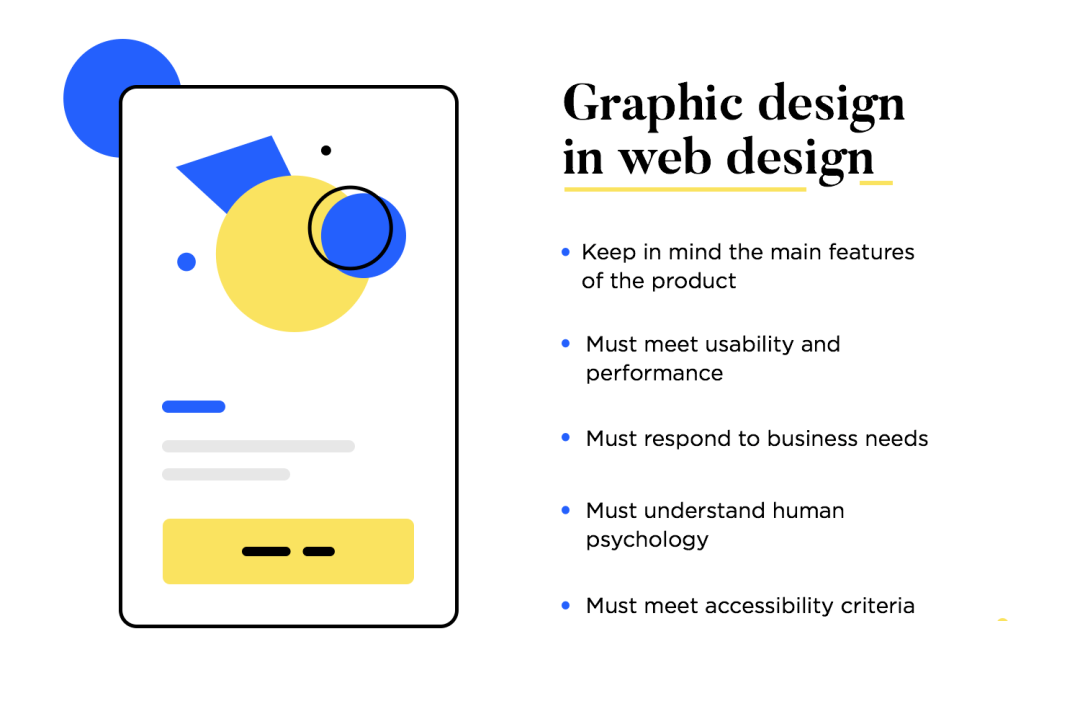
圖形是網站設計的重要組成部分,選擇的圖形不僅要美觀,還需展現產品的主要特點,確保可用性、可訪問性和性能,滿足業務需求,并考慮用戶心理。

網頁設計中的平面設計:
展現產品的主要特點
滿足可用性和性能
符合業務目標
了解用戶心理
滿足可訪問性標準
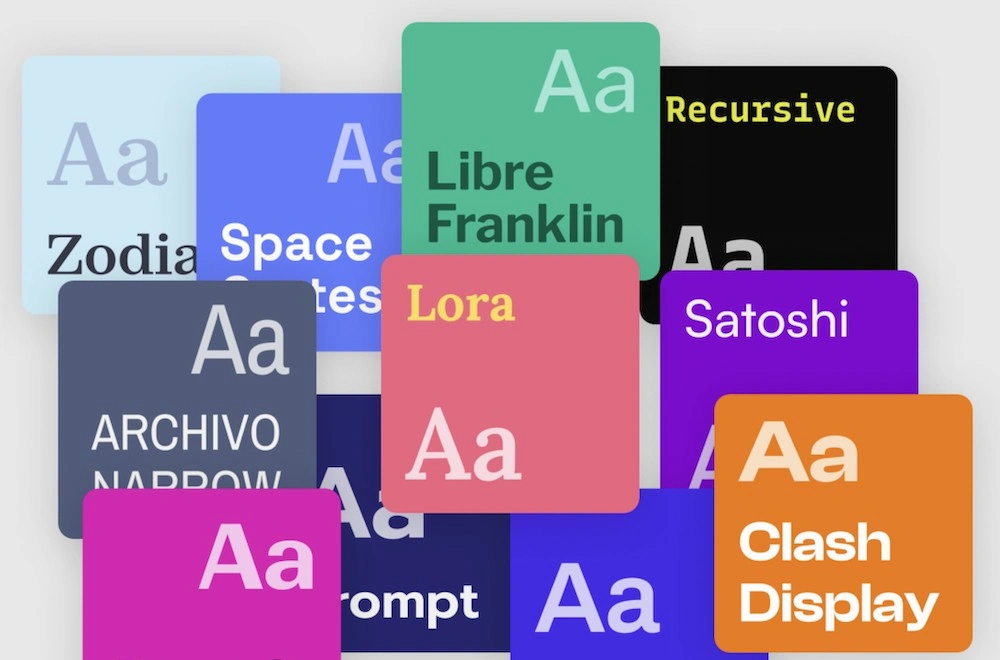
5、 字體和排版
排版在網站設計中扮演著至關重要的角色,字體的選擇對用戶的視覺感受和整體體驗有著深遠的影響。
無論是可讀性強的長文本,還是引人注目的標題,設計師都可以通過巧妙運用字體來營造獨特且有效的設計。
因此,排版是網站設計的核心要素之一,它能夠強化視覺識別、激發用戶情感,并有效傳達信息。與色彩一樣,排版也能創造出全新的用戶體驗。

可讀性、可用性、加強視覺識別、視覺和諧
什么是一個好網站?

一個好的網站是為用戶而設計的,而不是為設計師。設計應該易于導航、快速加載、外觀良好,并且直觀,符合品牌形象并與之保持一致。所有這些因素對于良好的用戶體驗至關重要。
注意,設計不僅僅是美學問題。良好的網站設計使用戶能輕松找到所需內容,并在不迷失方向的情況下瀏覽網站。
雖然網站的目的各不相同,但幾乎所有網站都共享一致的核心目標:
1、 描述并展示專業業務
2、 建立品牌聲譽
3、 產生潛在客戶
4、 促進銷售和售后服務
設計網站并不容易,尤其是對于需要吸引購物者和潛在客戶的商業網站。但不用擔心,本文將為您提供解決方案!
一個好網站,應符合8個設計原則
無論是重新設計現有網站還是推出新網站,牢記這些網頁設計原則對于規劃新網站至關重要。
這些原則有助于設計出一個現代化、直觀且易于導航的網站。
1、簡潔性
簡潔至上。確保用戶能輕松找到所需內容,避免復雜元素使用戶感到困惑。
2、一致性
設計在各個方面都應保持一致。使用相同的設計方案、字體和功能,確保最佳體驗。
3、配色與圖像
顏色影響用戶對網站的反應和情感。建議保持配色簡約且符合品牌形象。
4、排版與可讀性
排版對用戶體驗有顯著影響,確保內容的可讀性,盡量避免使用超過三種不同的字體。
5、有效溝通
使用簡練、明確的語言與受眾進行溝通,通過內容傳遞信息并產生影響力。
6、輕松導航
確保訪問者能夠輕松找到所需內容,簡單的導航和邏輯清晰的層級結構至關重要。
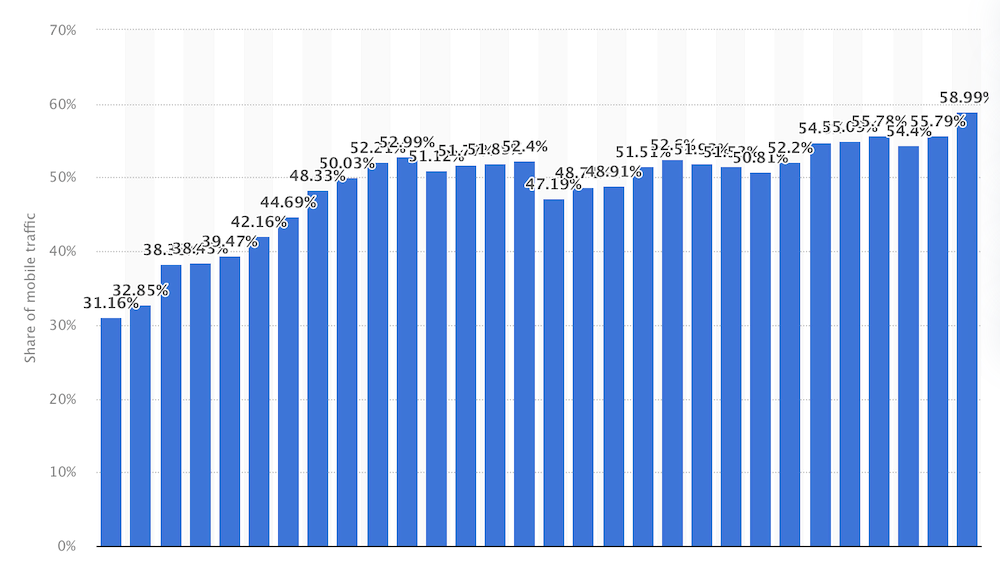
7、響應式設計
隨著移動設備的普及,確保網站具有響應式設計,以適應不同設備。
8、快速加載
網站的加載速度至關重要,確保頁面加載快速,以提高用戶體驗。
1、簡潔性
簡潔性是優秀網站設計的核心要素,對網站的可讀性和可用性起著至關重要的作用。
追求最新設計趨勢并不總是最佳選擇。許多網站使用了復雜的元素和難以導航的模板,這反而會降低用戶體驗。為了脫穎而出,設計應保持簡潔,使其清晰易用。避免不必要的細節,保持網站的整潔,重要的是要知道何時減少視覺元素以增強設計的整體效果,讓用戶更好地聚焦于關鍵信息。
這并不意味著必須采用極簡主義,但所有信息和元素都應與網站相關并增加價值。當網站簡單易用時,內容便能充分展示。
簡潔設計還意味著降低認知負擔,真正優秀的網站設計應是直觀且毫不費力的。如果某個操作帶來的認知負擔過重,用戶可能會感到不知所措、沮喪和疲憊。
那么,如何減少認知負擔呢?
常見策略包括:視覺層次、留白和細節設計。
視覺層次:層次化的內容結構可以幫助用戶迅速理解所見內容,從而促進操作。明確的層次結構表明哪些元素相互關聯,哪些互不關聯,并突出最重要的區域,使用戶一目了然地知道可點擊的地方。這樣的視覺和內容結構可以有效引導用戶,從“認知”到“興趣”,再到“參與”的旅程。
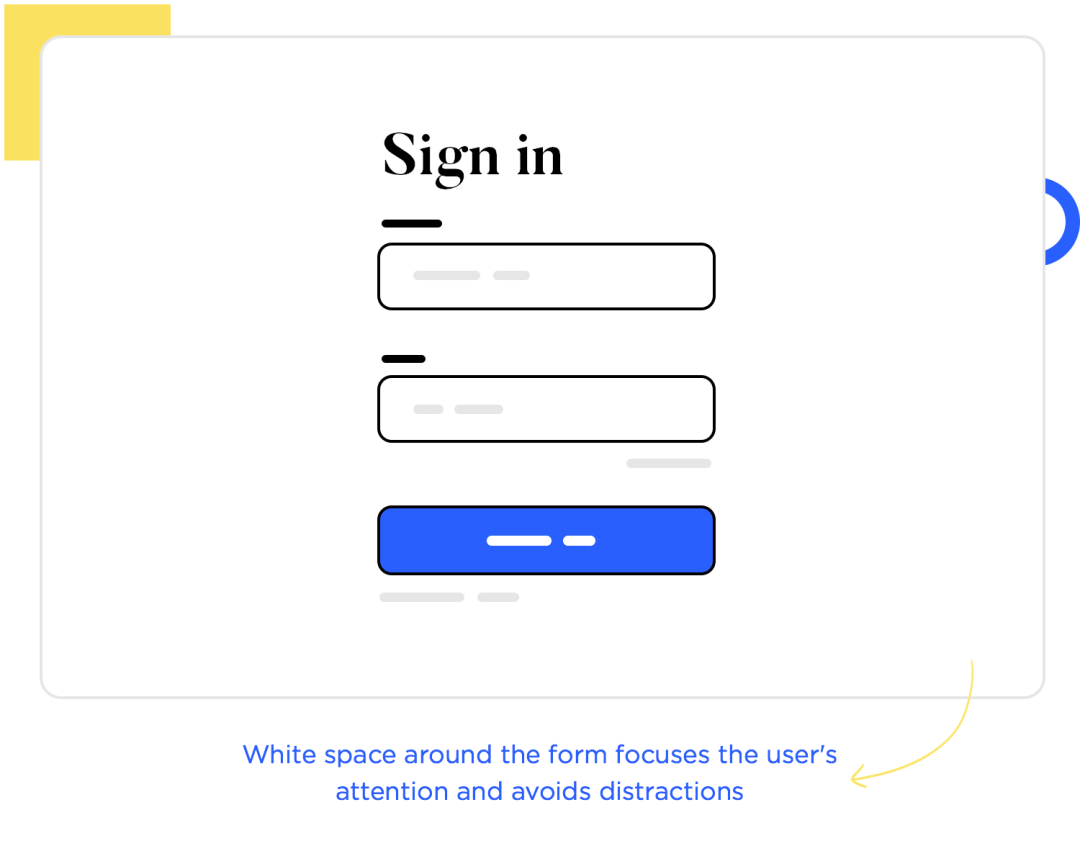
留白:適當的留白可以緩解視覺疲勞,并有助于用戶的瀏覽體驗。
細節:設計中的細節要貼心到位,例如:清晰的標簽、易讀的文案和字體、明確的表單提示以及能夠引導用戶解決問題的錯誤提示等。
2、 一致性
優秀的設計在各個方面都應保持一致。

確保設計在各個渠道之間的一致性,有助于建立與目標受眾的信任和信譽。網站應確保線上線下的印刷材料使用相同的視覺風格。在多個渠道中看到一致的信息、顏色和標識,有助于強化品牌形象并傳達專業性,從而增加用戶的熟悉感和信任感。
如果使用多個平臺推廣業務,也要確保風格和視覺設計在所有平臺上保持一致。
3、配色和圖像
在網站設計中,可以使用各種顏色進行組合,但應避免顏色范圍過寬或使用過多顏色。建議保持配色簡潔,使用三到五種顏色。

同樣,不要使用過多的圖像,務必選擇能夠代表品牌、服務和產品的圖像,避免使用無關或無法體現內容的圖像。設計網站時,考慮視覺風格和設計基調至關重要。同時,保持設計的簡潔和清爽,便于用戶導航。無需使用復雜的設計元素,簡單、干凈且現代的設計足以滿足需求。
4、排版和可讀性
用戶不會閱讀不吸引人的內容,因此選擇與網站內容契合的字體顯得尤為重要。

避免使用過于花哨的字體,應該堅持使用清晰且專業的易讀字體。
將重要的詞語和短語加粗或大寫也很有幫助,可以使用不同的字體大小來提高內容的吸引力和可讀性。
例如,與其在整個頁面使用一種大字號,不如使用多個較小的字體,并通過不同的字號劃分頁面,使用戶更清晰地識別各部分內容。
此外,字體的大小也要適中,以便在電腦或移動設備上都能輕松閱讀。
5、有效溝通
網站設計的核心在于有效溝通。
確保設計能夠清晰地傳達信息,讓潛在客戶輕松理解您想要表達的內容。網站的設計和內容就如同歌曲的歌詞和旋律,當二者不匹配時,用戶會感到不和諧和脫節。
設計師應通過圖像、配色、圖標、字體和其他視覺元素的組合,傳遞品牌價值,營造獨特且有效的視覺語言,從而建立企業的品牌身份。
同時,確保視覺設計不僅易于導航,還能快速加載。
6、輕松導航
現代網站設計的關鍵在于簡單的導航。
通過清晰的邏輯層次結構,確保用戶可以輕松地從網站的一個部分導航到另一個部分。
可以使用導航菜單、結構化導航或導航欄等多種方式實現這一目標。
7、響應式設計
隨著移動設備使用的增長,創建一個移動友好且響應迅速的網站變得至關重要。您知道嗎,幾乎60%的網站流量來自移動設備?

用戶希望能快速瀏覽網站,因此在設計時需考慮移動用戶的體驗。
使用響應式設計可以使布局根據不用的設備(如電腦、平板、手機)進行調整。
8、快速加載
在這個即時滿足的時代,確保網站加載速度快至關重要。加載時間越長,用戶離開的可能性就越大。不要讓用戶在尋找信息或進行購買時在網站上花費過多時間。
為了確保網站快速加載,建議使用加載速度快的內容管理系統(CMS),如WordPress。
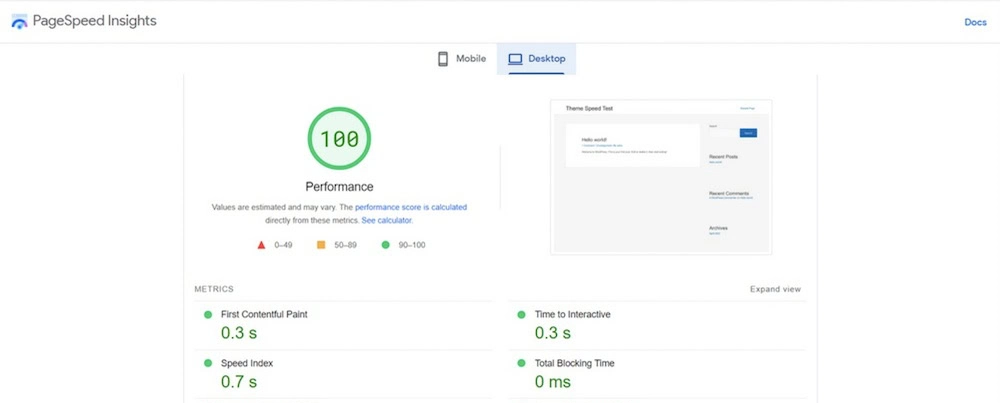
WordPress的Astra主題在PageSpeed Insights上的得分為滿分100,加載時間不到一秒。

第一印象至關重要。若網站加載緩慢,大多數人不會再次訪問。這也可能導致用戶在找到所需信息之前離開網站。
網站該如何設計?
無論是重新設計現有網站還是推出新網站,牢記這些網頁設計原則對于規劃新網站至關重要。
布局可以成就或毀掉一個網,是任何網站設計中的基石。布局是分配空間的框架,確保整個產品的功能性和可用性。如果布局設計不當,整個網站可能會陷入災難,就像將房子的地基完全打錯,最終無法經受時間的考驗。
設計中,需要為重要內容分配更多空間,以確保展示的內容能夠充分發揮作用。內容的排列方式取決于多個因素,例如內容的性質、顯示設備、預期用戶及項目的主要目標。
無論產品和內容類型如何,布局都需要合理利用空間,創造視覺平衡,并設置元素的重要性和層次。這是網站設計中的關鍵一步,對最終產品的影響巨大。
網站設計布局的重要因素
1、內容結構
了解產品目標和展示內容,才能確定重點。內容的呈現方式應美觀、有說服力、高效且易于理解。內容結構與信息架構和視覺層次密切相關。
一方面,信息架構確定關鍵內容并定義各部分之間的關聯;另一方面,視覺層次通過層次結構使頁面易于閱讀和理解,指引用戶關注重點。如果所有元素幾乎相同,頁面會顯得混亂。

如果所有元素幾乎相同,頁面會顯得混亂。設計師應利用層次結構引導用戶視線,確保關鍵內容成為焦點。
網站設計布局不僅僅關乎視覺愉悅。也涉及人眼和用戶對內容的反應。希望用戶首先關注重要部分,順利瀏覽其他內容,從而使用戶體驗流暢自然,理想情況下,用戶甚至不會察覺到內容結構的精心設計。
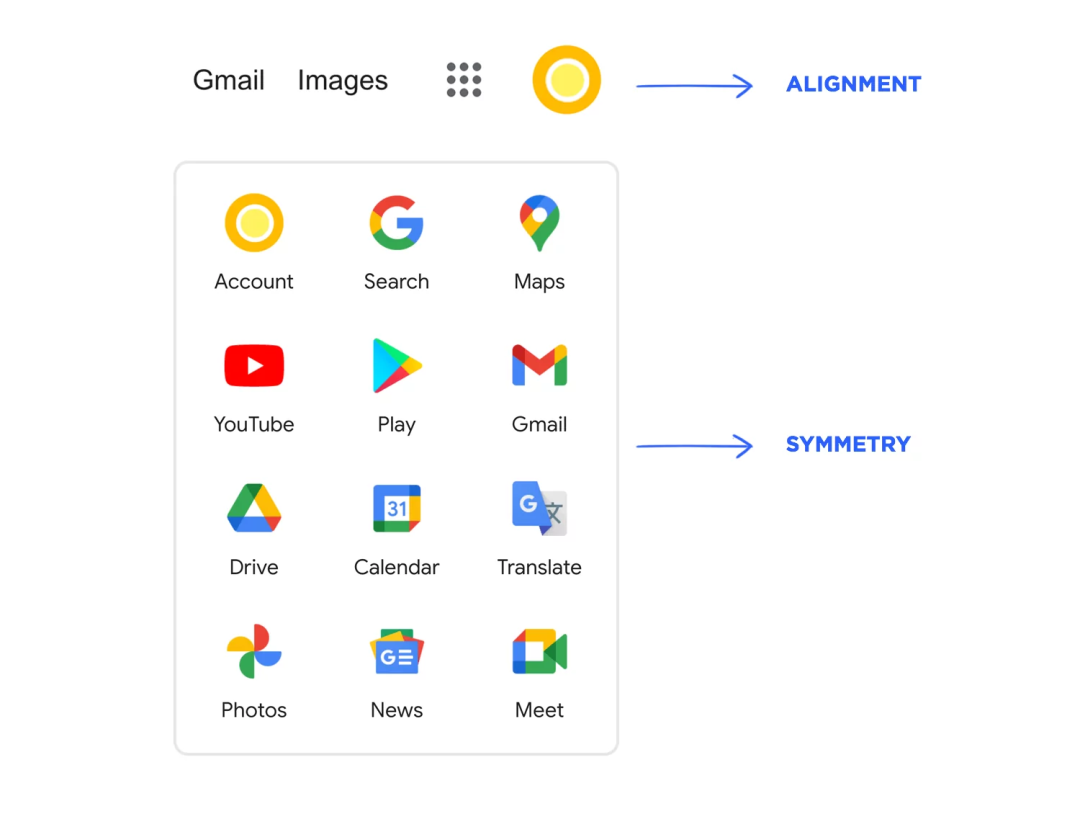
2、視覺平衡
視覺平衡在網站設計中至關重要。合理分配頁面上各元素的視覺權重,使頁面既易于閱讀,又不至于過分繁雜,給用戶帶來不適。就像布置房間中的家具或裝飾花園中的植物一樣,需要注意元素之間的分布,創造和諧的感覺。

首先,對齊是關鍵。這指的是元素在布局中的位置,設計師可以通過放置重要元素來實現平衡。例如,多個小元素完美對齊,向用戶傳達它們之間的聯系。
其次,對稱性也很重要。對稱設計可以使畫面平衡、眼睛得到放松;而打破對稱性則能創造出新穎而有力的效果,但關鍵在于保持視覺上的平衡。
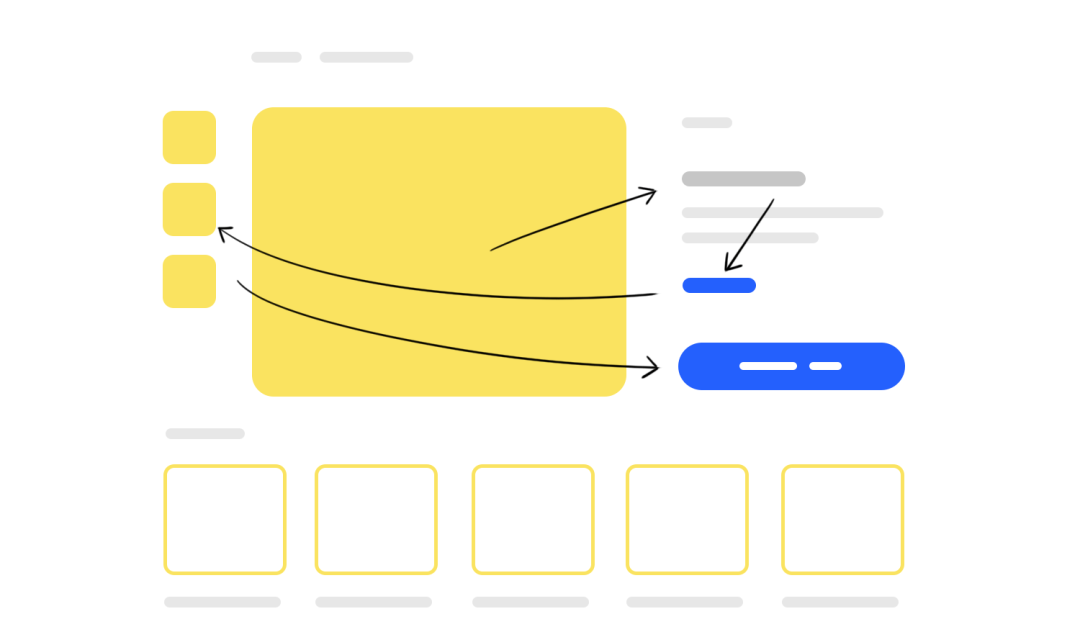
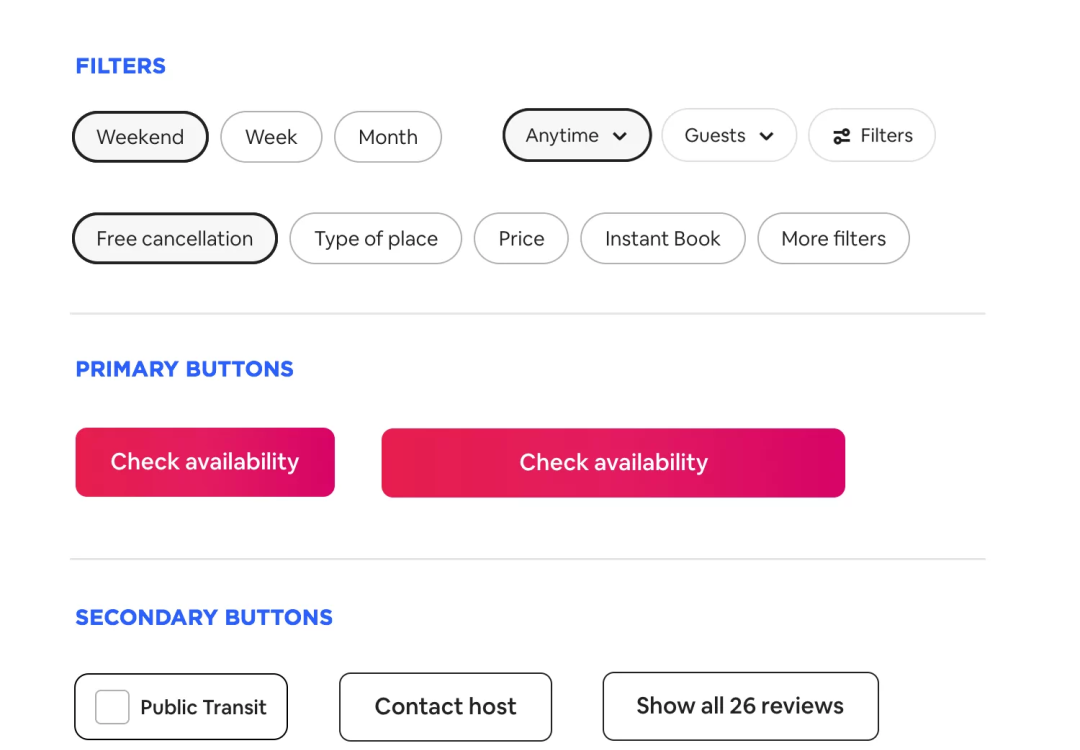
3、突出重點內容
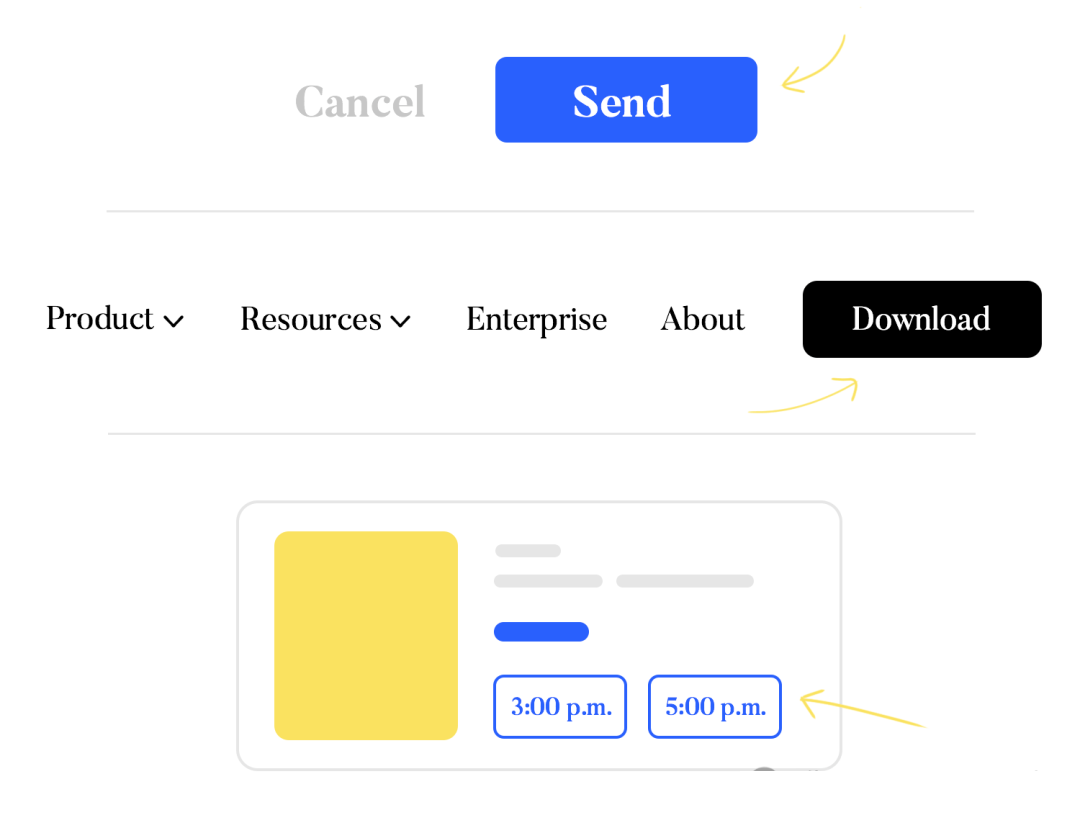
網站設計布局需將用戶的注意力集中在真正重要的內容上。通過合理分配空間,突出重點內容。設計師可以通過顏色選擇、元素周圍的留白或元素與背景的對比度來傳達頁面上的主要重點。
例如,主要按鈕(如“發送”)通常采用醒目的顏色以吸引用戶注意,而次要按鈕(如“取消”)則采用較低對比度的顏色,以引起注意但不至于分散太多焦點。

設計師向用戶傳達頁面上真正重要內容的主要方式之一是通過比例。重要內容通常以更大尺寸展示,占據更多設計空間。網站設計布局要求設計師明確每個頁面上的主要元素或最重要的信息。確定優先級至關重要,這決定了重點在哪里。
4、留白和視覺緩解
在網站設計布局中,留白至關重要。留白的主要作用是突出視覺層次,讓用戶能夠直觀地感知信息之間的關聯性,同時確定元素之間的相似之處。
適當的留白有助于提高可讀性,因為用戶不會被細節所干擾,而是專注于設計師設定的路徑。

大量使用留白還有助于視覺緩解,減少認知負荷(即閱讀、理解和解釋信息所需的心理能量)。
通過優先考慮元素和信息,在它們周圍流出充足的空白,確保頁面不會讓用戶感到不知所措。如果元素過多、顏色閃爍、圖形移動且沒有留白,用戶往往會離開。
5、重復
在網站設計布局中,重復元素和排列并不一定是問題,有時反而是優勢。特別是對于需要承載大量內容和多種頁面設計的大型產品,通過巧妙地重復某些元素,可以使整體設計更加統一,營造連貫的感覺。
首先,在同一設計中包含過多獨特元素和風格是不可取的。超過一定限度,容易導致視覺疲勞,增加認知負荷。

其次,要考慮品牌識別和設計系統。網站設計布局可以有效體現品牌識別,為設計增添個性。
隨著產品的發展,要以連貫的方式保持相同的品牌形象并不容易。因此,有必要規范設計系統,不僅包括色彩搭配,還包括整個布局,以確保設計團隊成員能夠利用這些基本的網站設計布局,創建符合品牌視覺識別的頁面。
14種網頁設計布局
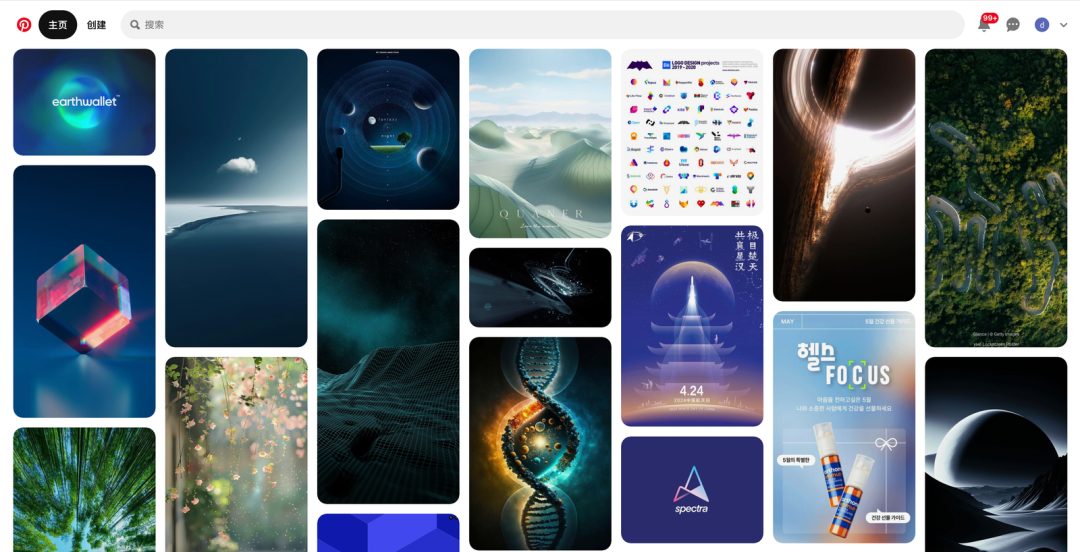
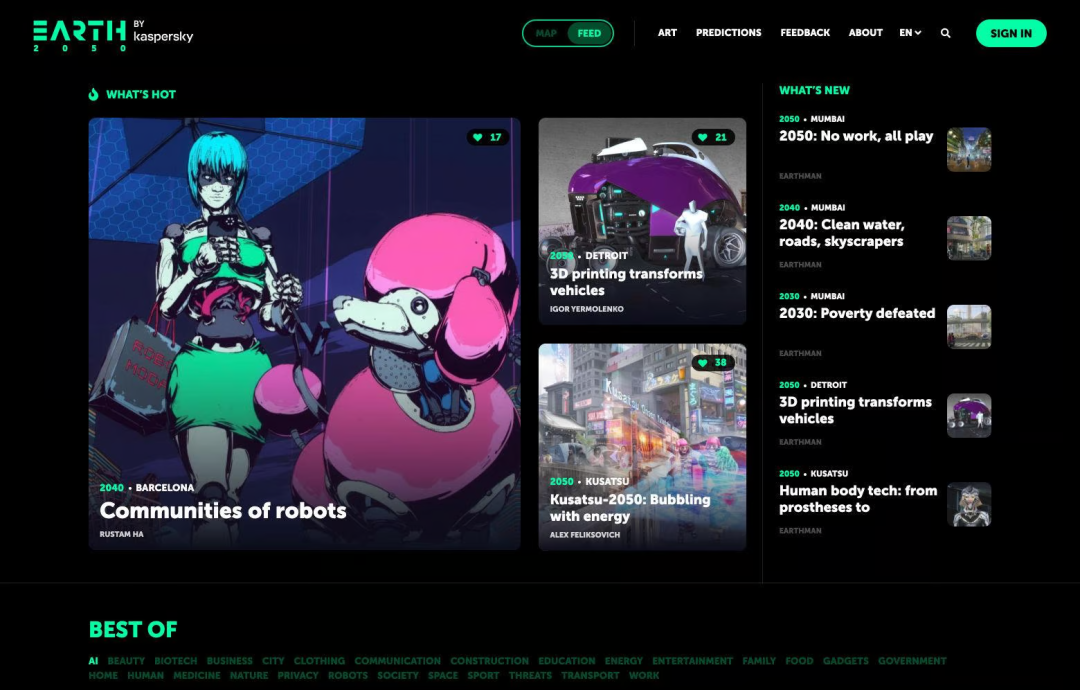
1、卡片式布局
卡片式布局因Pinterest、Facebook和Twitter等網站而流行,已成為新聞網站和博客的標準選擇。這種布局適合在頁面上展示大量內容,同時保持每個部分的獨立性。
卡片式布局主要有兩種形式:
? 網格排列相同尺寸的卡片(如Behance);
? 使用流體布局,尺寸不同的卡片在有序列中排列,但沒有明確的行(如Pinterest)。
卡片式布局的一個重要特點是其無限的可擴展性,可以根據大小、間距和列的數量進行調整。卡片樣式也可以根據屏幕大小而變化,這使其在響應式設計中表現出色。


2、網格布局
網格為設計提供了視覺平衡和秩序,幫助用戶更好地閱讀和理解內容。大多數網格系統使用12列或16列,列間留有間距。某些網站將網格作為顯著特征,而有些則較為隱蔽,只有在仔細觀察時才能發現。
除了基于列的網格,網頁設計中也常用基線網格,以合理排列橫向元素,特別是在排版中強調正文和標題之間的行間距。采用最佳的頁面間距設置,可以確保網站的整體一致性和統一性。


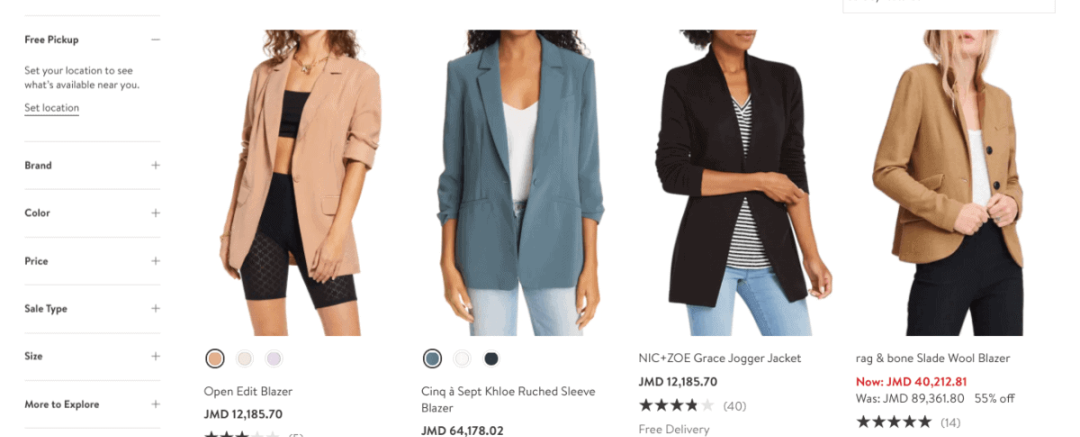
3、F形布局
F形布局反映了用戶在瀏覽內容時的習慣:他們首先關注左側,然后向右移動。
在網站設計中,這意味著重要信息或元素應放在左側,以更容易吸引用戶注意,例如購物網站的商品篩選器。如果網站以文本內容為主,確保文字簡明扼要,以便用戶能在左側快速找到重要信息。


4、Z形布局
Z形布局適合人們(尤其是西方文化的人)自然瀏覽網頁的方式,呈現出Z形。
該布局符合“古騰堡法則”,認為用戶的瀏覽習慣是從左到右、從上到下。它將每個屏幕分成四個象限:主視覺區(左上角)、強閑置區(右上角)、弱閑置區(左下角)和最終視覺區(右下角)。

Z形布局最適合在電腦屏幕上使用,在手機端上需進行適配。




5、不對稱布局
不對稱布局的兩側不均等分布,目的是在內容權重不相等時創造平衡。它能夠產生張力和動感,并將用戶的注意力集中在焦點上。通過改變內容的寬度、比例和顏色,可以促進用戶的沉浸式體驗。
這種布局適合設計有趣、創意的網頁,但并不適用于所有網站,極簡主義網站可能更適合簡單布局。使用對比強烈的顏色可以增強視覺焦點。




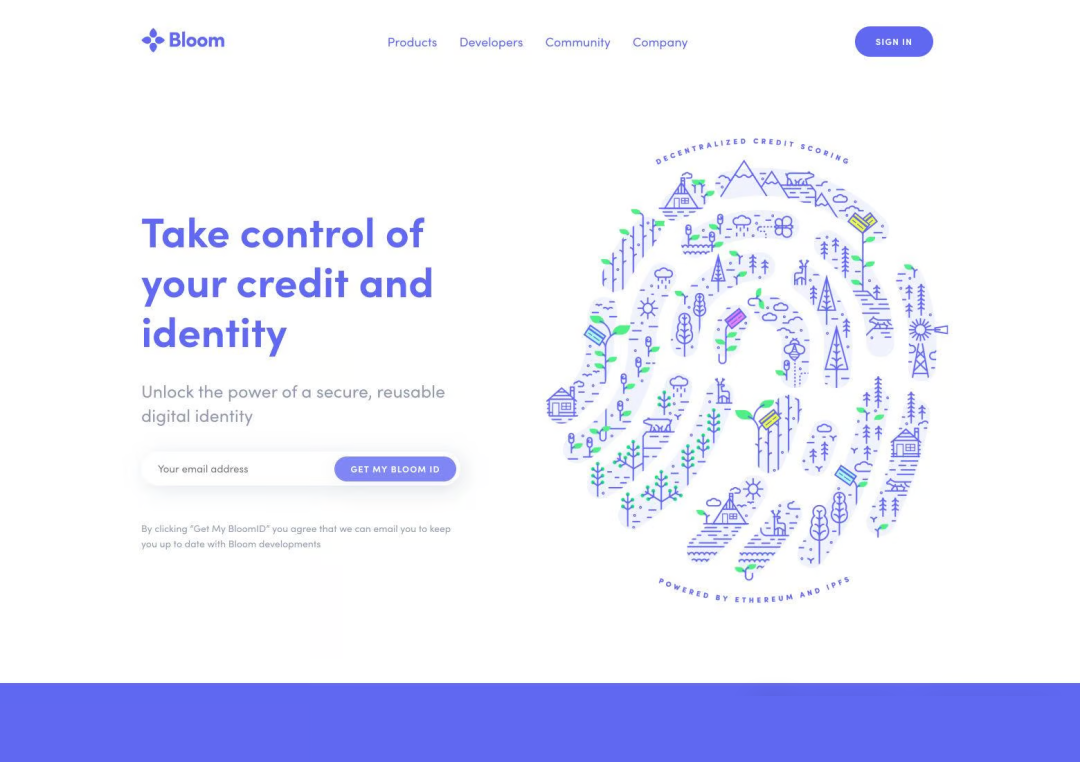
6、徑向對稱布局
徑向對稱布局在頁面中心設有一個中心點,相關項目呈圓形輻射。
這種布局使用得當可以非常吸引眼球,但對于許多業務來說不太適用,移動端適配也有限,通常適合只展示信息的網站。


7、單頁布局
單頁布局將多個操作合并到一個頁面,用戶通過滾動進行導航,通常使用跳轉快捷方式,偶爾結合視差滾動效果。這種布局適合內容稀疏的網站,是敘事內容的理想選擇,如互動兒童讀物、作品集或活動等。


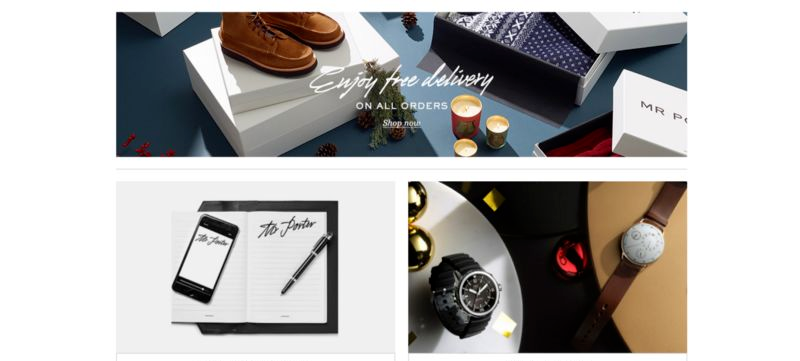
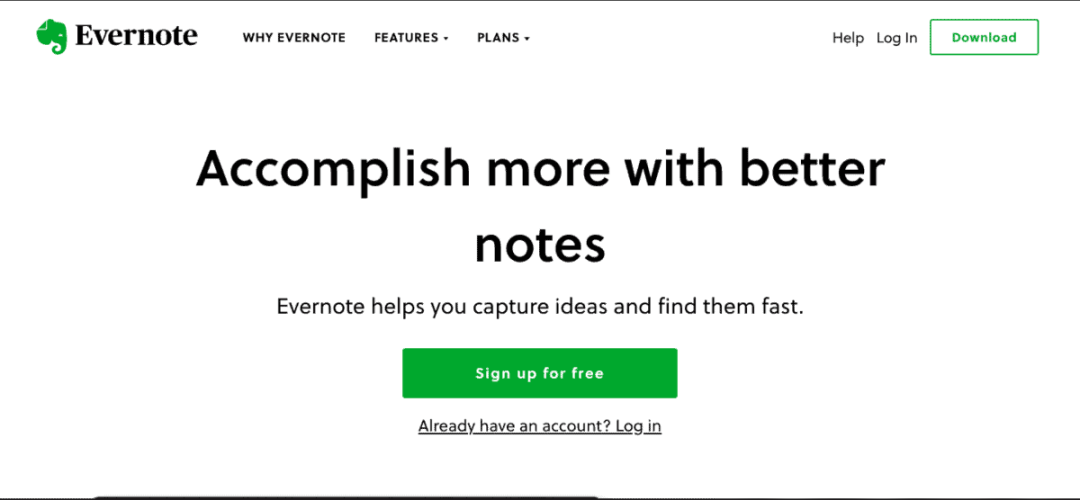
8、特色圖片布局
特色圖片布局是常見且易于實現的一種網站布局。通常使用一張大圖片作為用戶注意力的錨點,這張圖片能夠有效傳達品牌或公司的信息。
該布局適合博客、自由職業者或個體經營者的網站。選用吸引用戶的特色圖片,并保持適量留白,使導航簡單明了。


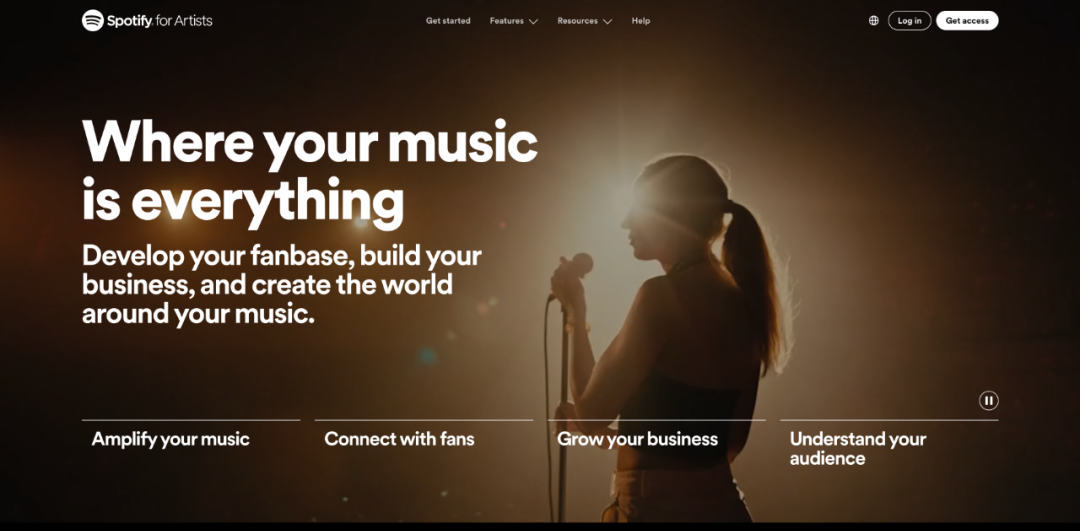
9、全屏照片
全屏照片布局使用一張占據整個屏幕的圖片,上面疊加文字和菜單。
這種布局能夠強有力地傳遞信息,但可能導致用戶不知頁面向下滾動后還有更多內容。因此,需要設計一些引導用戶與網站互動的方式。

Prometheus Fuels的全屏照片布局是一個優秀案例,圖片與公司業務契合,文案填補了信息空白,導航欄清晰可見,頁面中有一個大箭頭提示用戶向下滾動。
10、單欄/單列布局
單列布局將主要內容呈現在一個垂直列中,是列表中最簡單的布局,用戶只需向下滾動即可查看更多內容。
盡管簡單,單列布局在許多網站中流行,尤其是在移動端的迅猛發展下,完全適配手機屏幕。長頁面需要考慮吸頂導航,確保用戶不必滾動到頁面頂部查看導航,保持用戶體驗的舒適度。

單列布局常見于許多基于極簡設計言責的個人博客中。長頁面需要考慮吸頂/底導航,由于單列布局經常用于長頁面,所以需要保持導航始終可見,以避免需要滾動到頁面頂部才能查看導航。
當想要強調不同細節時,單列和空白是不錯的選擇,如果使用得當,單列布局不僅讓用戶舒適瀏覽,視覺也很出色。也非常適合極簡主義設計。

11、固定側邊欄布局
固定側邊欄布局始終在頁面一側顯示垂直菜單,提供固定導航選項,讓用戶輕松訪問。這種布局適合菜單選項較少的網站,避免雜亂的側邊欄給用戶帶來煩躁感。
側邊欄不僅可以包含導航選項,還可以增加社交媒體鏈接和其他相關內容。


?
12、大字體布局
大字體自網絡誕生以來就一直存在,但在移動設計普及后變得越來越流行。
大字體常見于標題和主標題,也可用于正文中。選擇合適的字體后,較大的文字易讀性更強,提升用戶體驗,并能產生強烈的視覺效果。極簡設計中尤為受歡迎,因為此類設計通常缺少其他視覺元素。


13、雜志式布局
雜志式布局通常是其他布局的融合,旨在為讀者提供獨特的體驗,靈感來自傳統的印刷布局。
該布局經常包括一篇特色文章以及主頁上的二級、三級文章,往往有多個內容欄,適合具有大量內容的網站,特別是每天添加新內容的雜志或新聞網站。



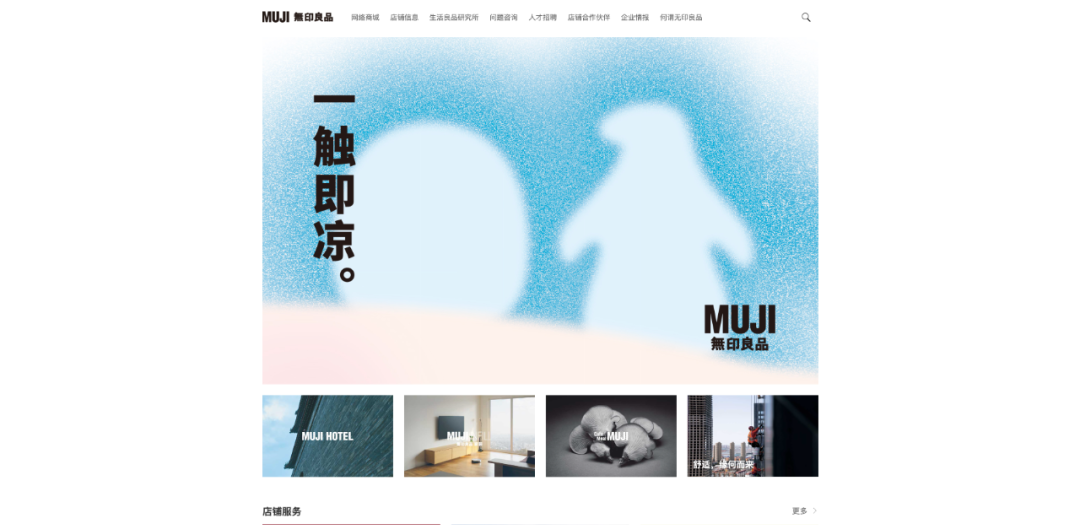
14. 盒子(Boxes)布局
盒子布局通常以大尺寸的全角框(如圖像或視頻)作為頁面頭部,下方則排列著較小的框,常見的小框數量在2到5個之間。每個小框均可作為鏈接,用戶可以通過主頁輕松進入各個欄目。這種布局能夠有效地講述故事:大框用于展示核心產品或主題,而小框則提供更多的相關信息。